Chuck Jones Project
Overview
The Chuck Jones Mentorship website is a site created for artists of varying levels to post and share their artwork in order to receive constructive feedback from other artists. By creating this website, the Chuck Jones Center for Creativity aims to inspire and encourage unique creative genius inside of everyone.
Background
This project was started in September 2022 and ended in March 2023 in my final year of college. It was done as part of my senior design project in which groups of students are paired with a client to create an application for them. My team consisted of 5 students including myself and we each had the opportunity to be the Project Manager for roughly 4 weeks each over the course of the entire project. Otherwise, we each shared responsibility over all the tasks we needed to complete for the project. I was the main communication point for our client as well as other Chuck Jones Center for Creativity affiliates. I was very fortunate to be able to work with the Chuck Jones Center for Creativity and have gained a tremendous amount of experience during my time working on this project, some key experiences of which I have listed below:
Communicated needs with stakeholders. Representing my team and their needs was definitely something I wasn’t familiar with. Being appointed the main communication between our client and other stakeholders put me in a position to learn and grow. I advocated for my teams needs and goals to ensure we had full support from our client and his affiliates.
Scheduled and conducted user tests. Additionally as the main point of communication I was in charge of organizing gathering our interviewees for our user tests and took on the majority of the interviews. All of our interviewees were CJCC affiliates who I personally emailed and talked with through zoom.
Presented to other companies/organizations and students. At the end of the course, students presented their work to other companies/organizations and students. This gave me much needed experience in public speaking as it is something I strive to improve at.
Our Client
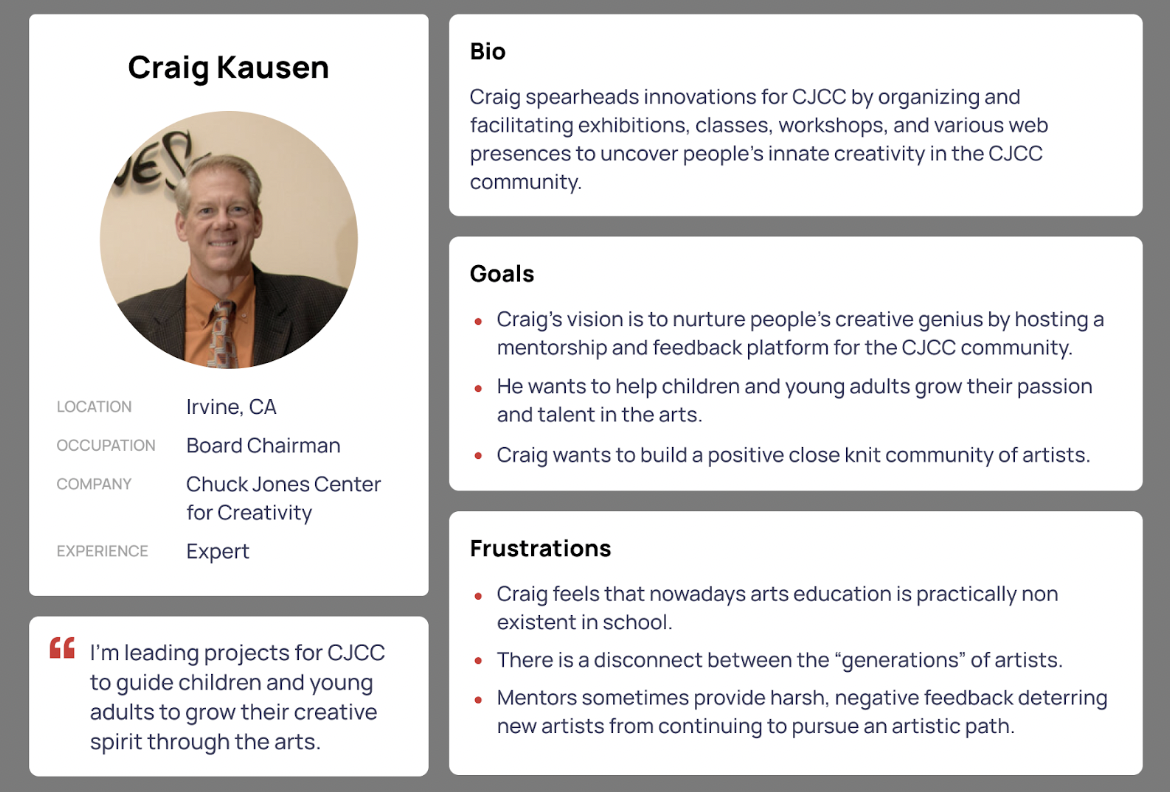
Our client was Craig Kausen who is the Chairman of the Board of the Chuck Jones Center for Creativity. He also happens to be the grandson of Chuck Jones.
The Challenge
When beginning our weekly meetings with our client, my team and I quickly realized the initial pitched idea wasn’t exactly what our client wanted. The initial idea was an application where students would register for programs locally and around the country and teachers would host these so called programs. The application would also include come type of e-commerce aspect. However, through discussion with our client we were able to solidify the idea to be a mentorship application where artists of all skill levels would be able to share their art and get feedback from artists who have more experience than them and would not include an e-commerce aspect.
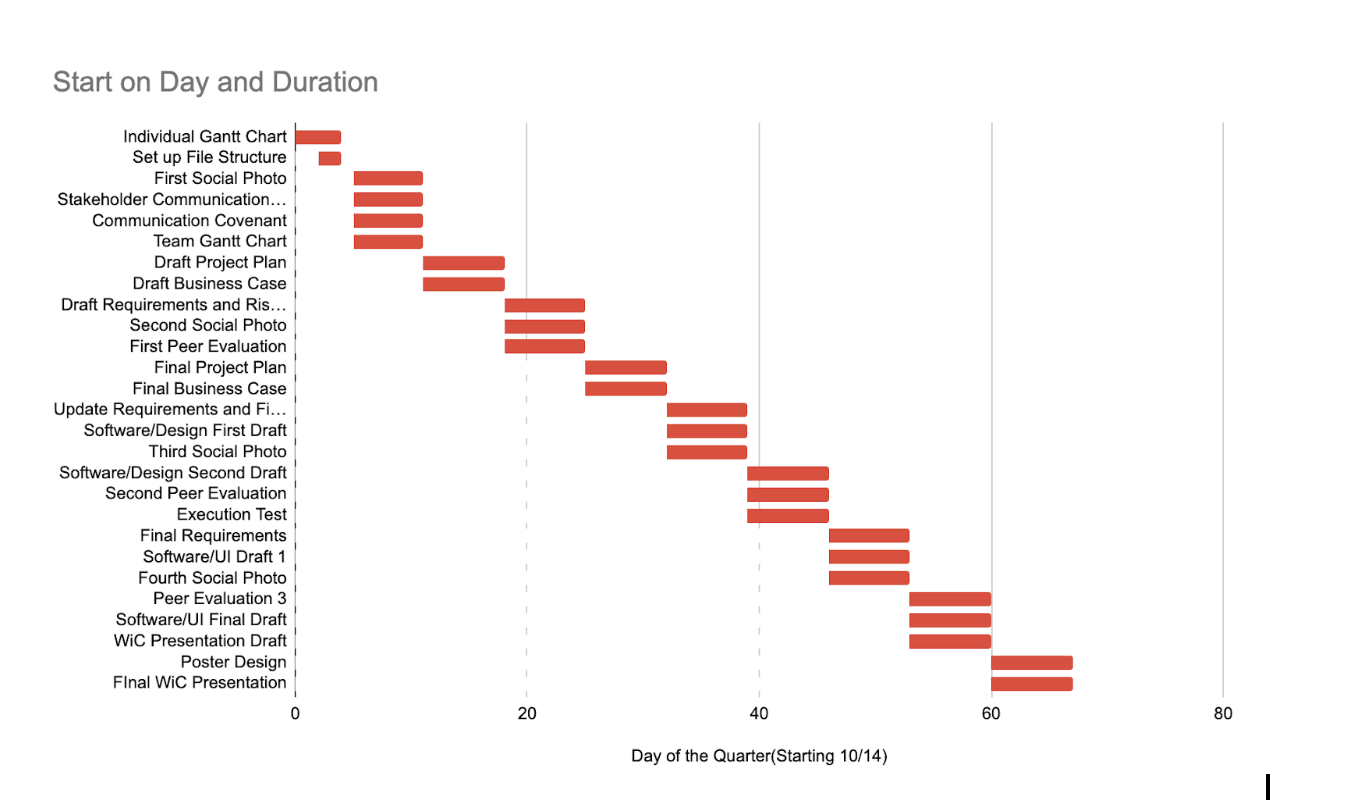
Planning
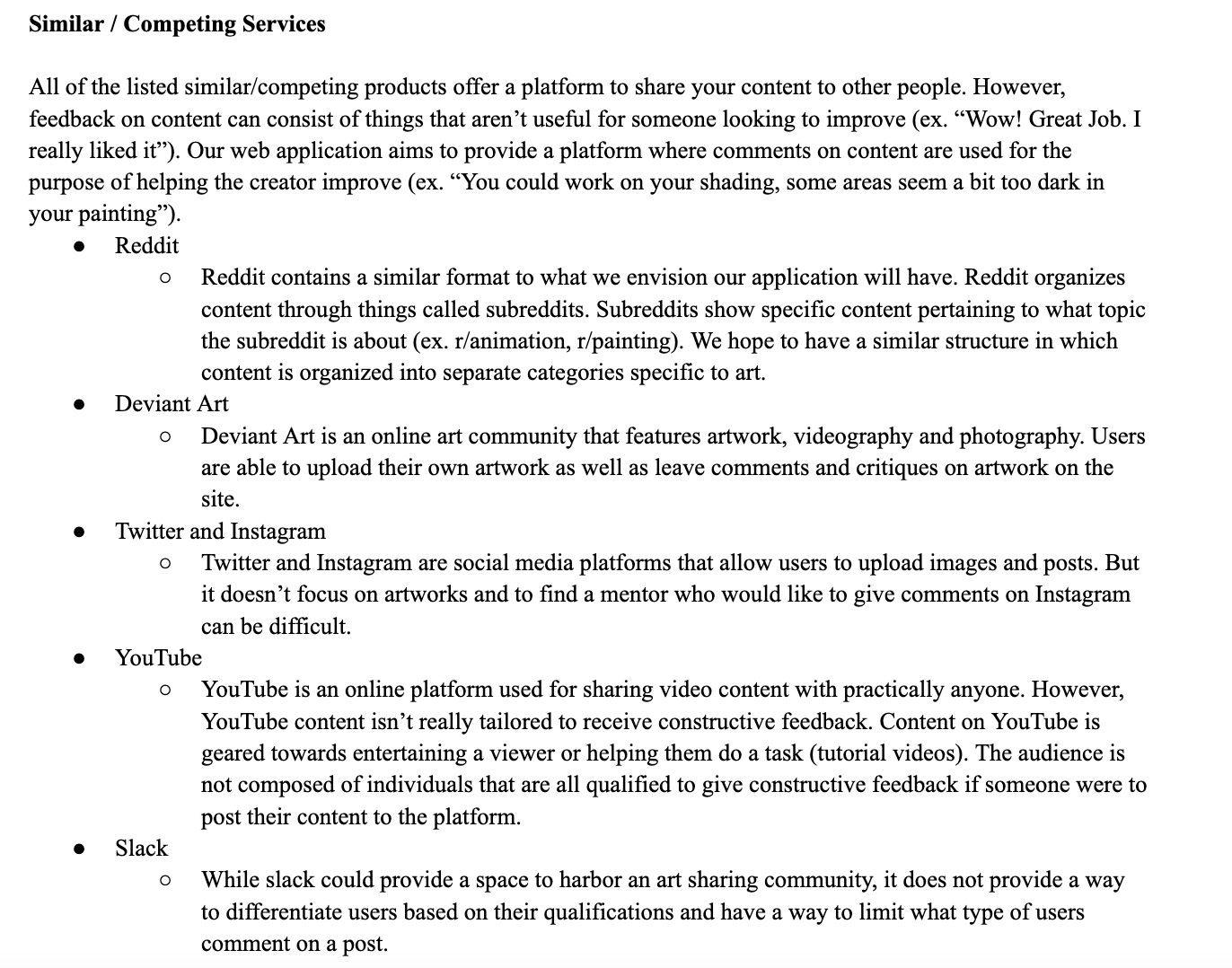
To begin planning, my team and I created a project plan which included a gantt chart that served as a template for what needed to be completed for the upcoming 8-9 weeks. Along with our project plan, our first course of action was to complete our business case. This included an evaluation of our potential stakeholders and more importantly, a comparison of similar/competing services and a market analysis.
This served us a great deal as we were able to hone in on an idea that fulfilled a niche that hadn’t been fulfilled by other services/applications. While services/sites such as reddit, YouTube, and basically any social media platform seem like the obvious choice to look for tutorials or feedback, none of them offered feedback strictly from an audience of artists with more knowledge than you. Additionally, the previously mentioned services/sites can be saturated with comments that aren’t very constructive. With that in mind, we planned to design the Chuck Jones Mentorship website around providing constructive feedback to artists from other artists more knowledgable than the user.
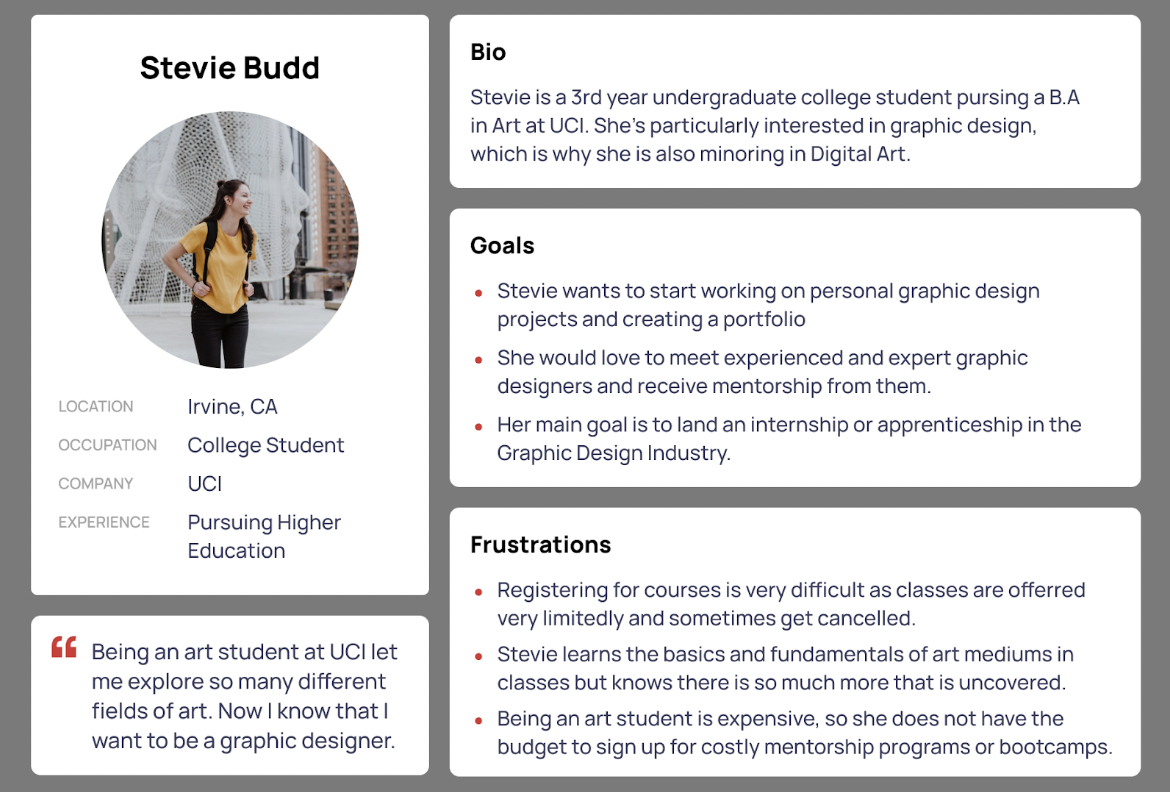
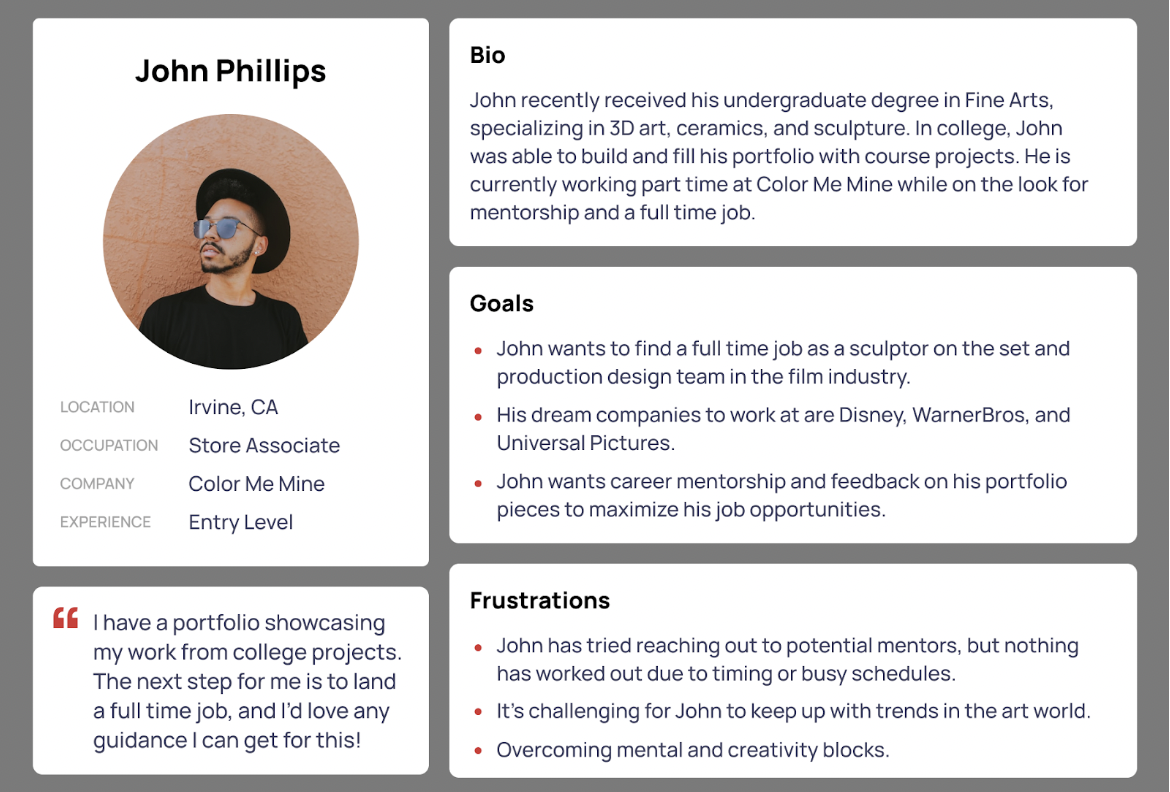
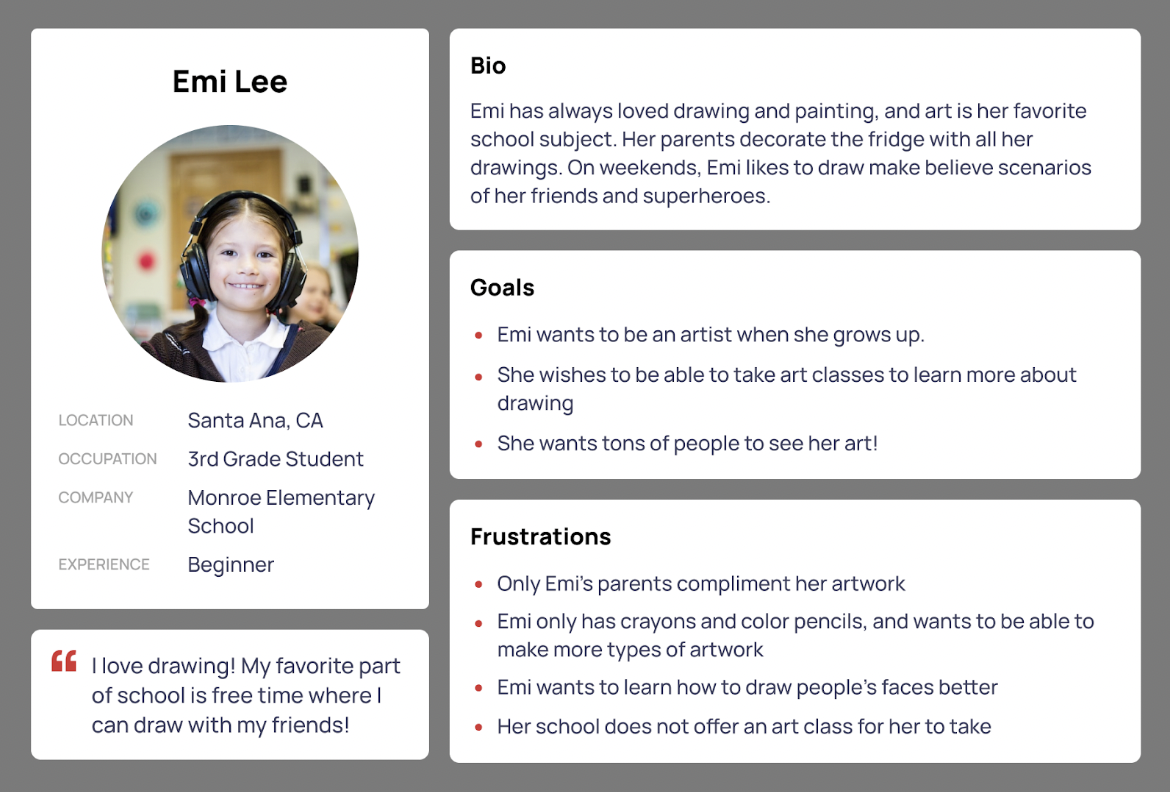
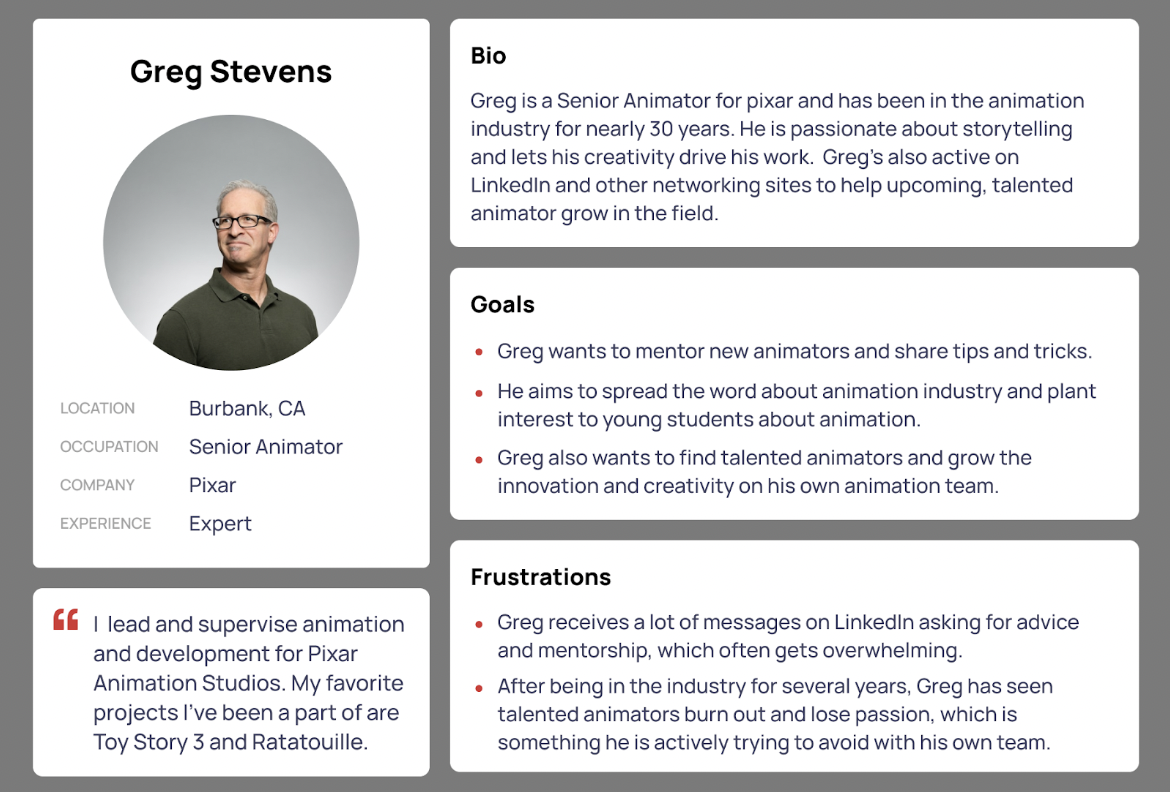
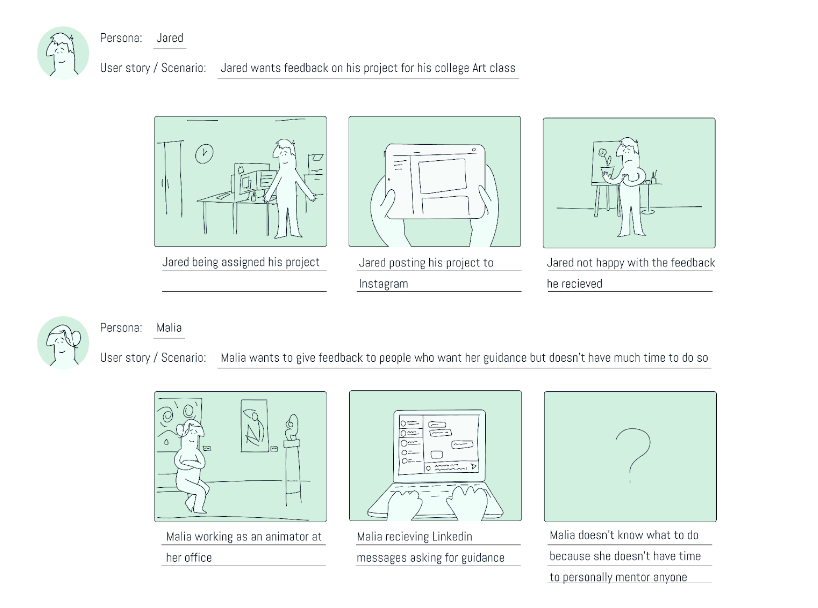
Personas/Story boards
Based on our comparison of similar/competing services, we were able to create user personas and storyboards that identify key issues users may have using the similar/competing services as well as issues our client (Craig Kausen) was looking to remedy.
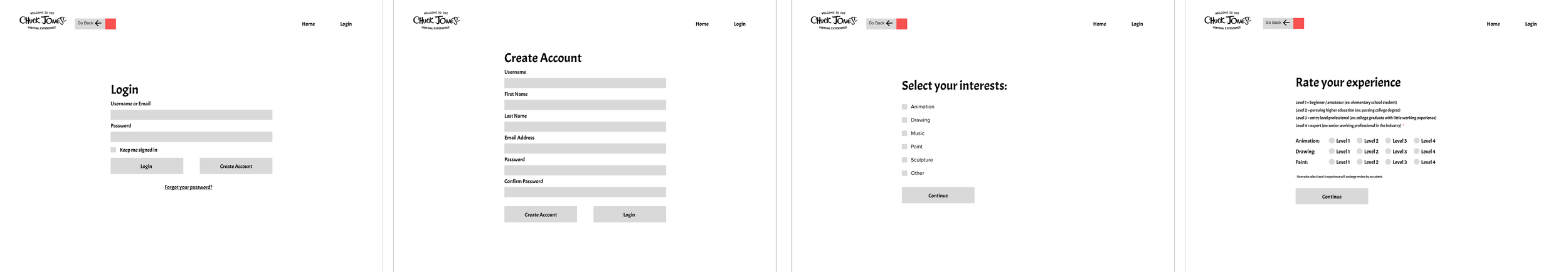
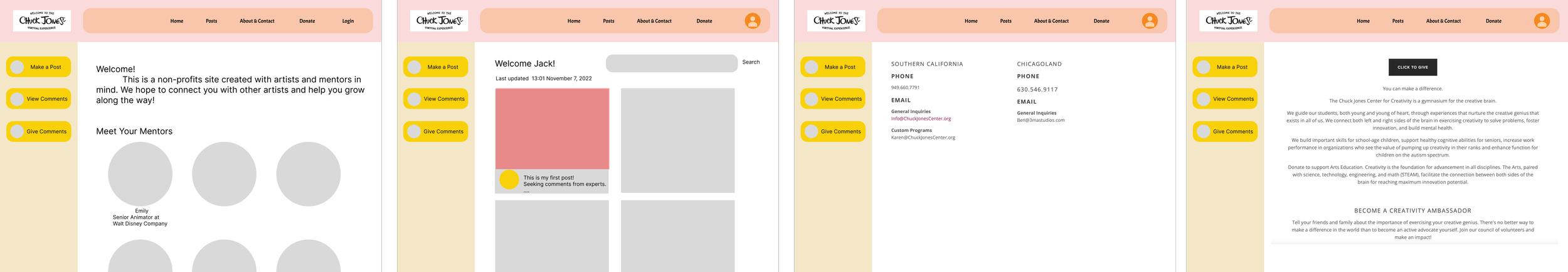
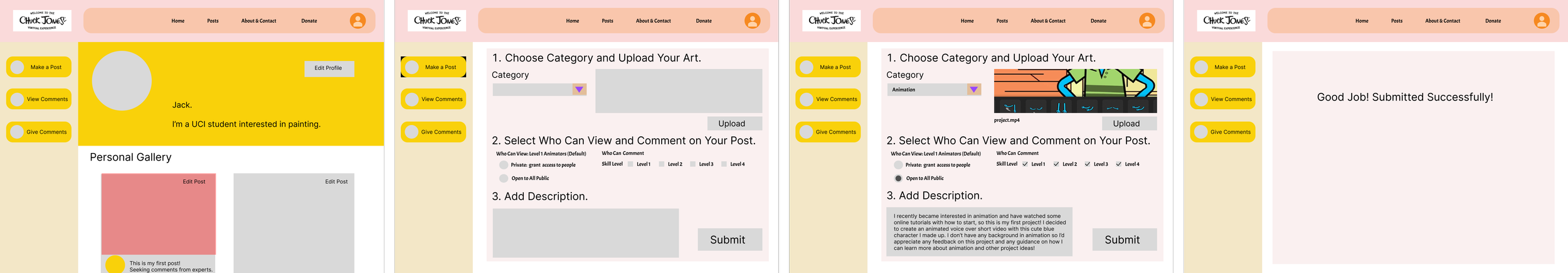
Low Fidelity Wireframes
With all the information we gathered and planning we had done, it was time for us to create our first wireframes for the site. We created these wireframes using Figma and implemented functionality to use them for our set of usability/user tests.
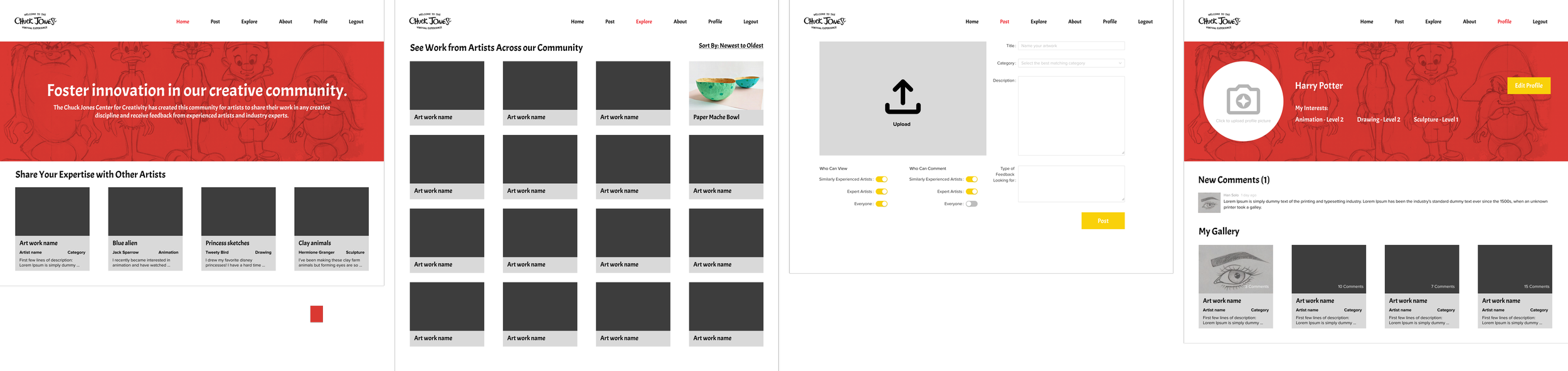
High Fidelity wireframes
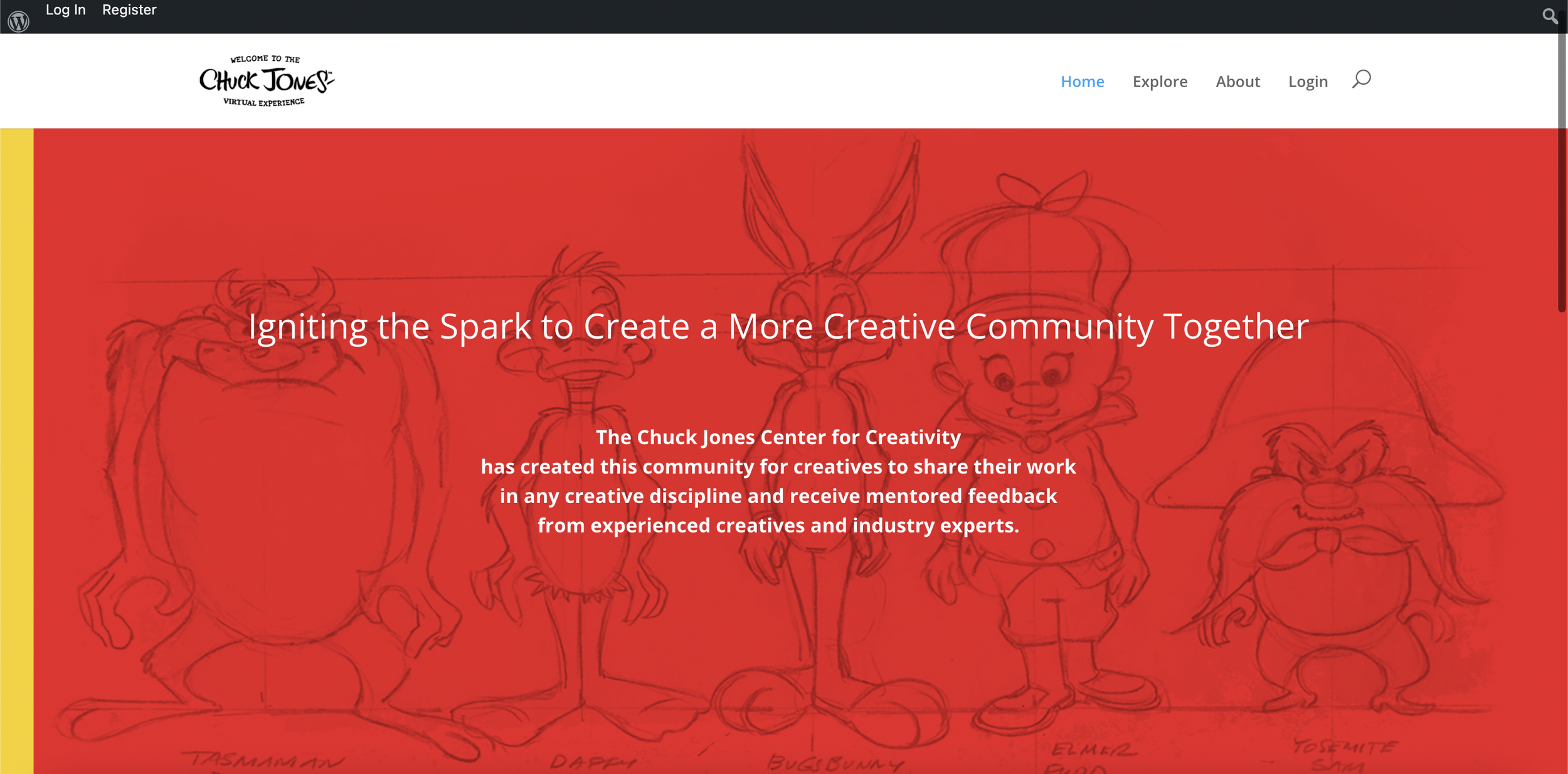
After creating our low fidelity prototype, we got in touch with the interviewees who were affiliates of the CJCC. I did the majority of the user/usability testing for my team. For each interview I had the interviewee try to navigate the prototype while I instructed them to complete certain tasks. If any issues arose, I took note of them to report back to my team with. With the compiled results from the user/usability tests, we were able to create our high fidelity wireframes implementing any changes. One major change we made was to our home page in which we swapped from displaying mentor information to displaying posts from users. Many of our interviewees commented that they expected to see artwork/posts at the forefront of the site.
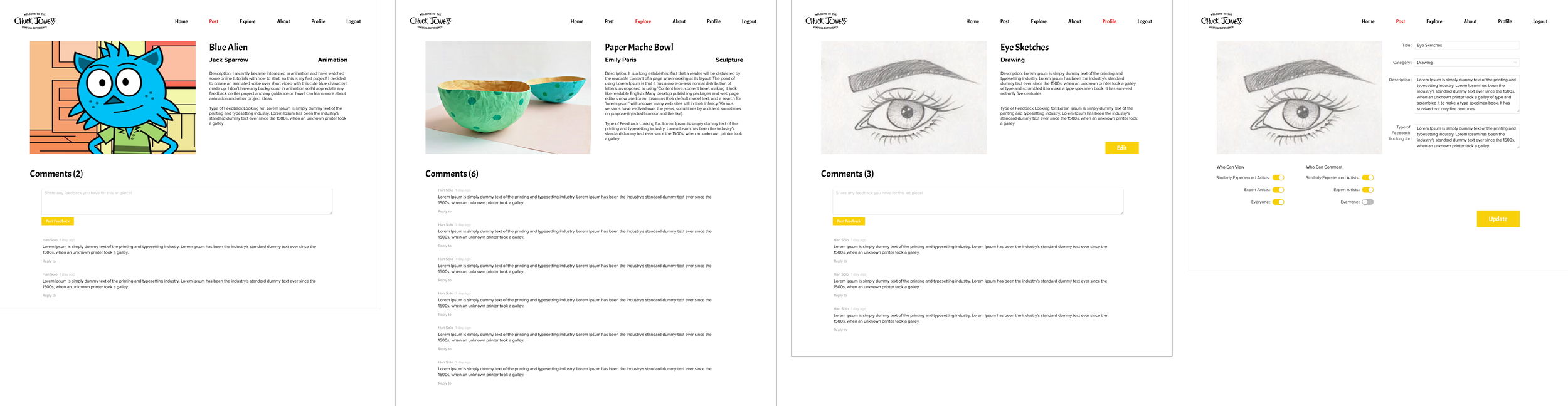
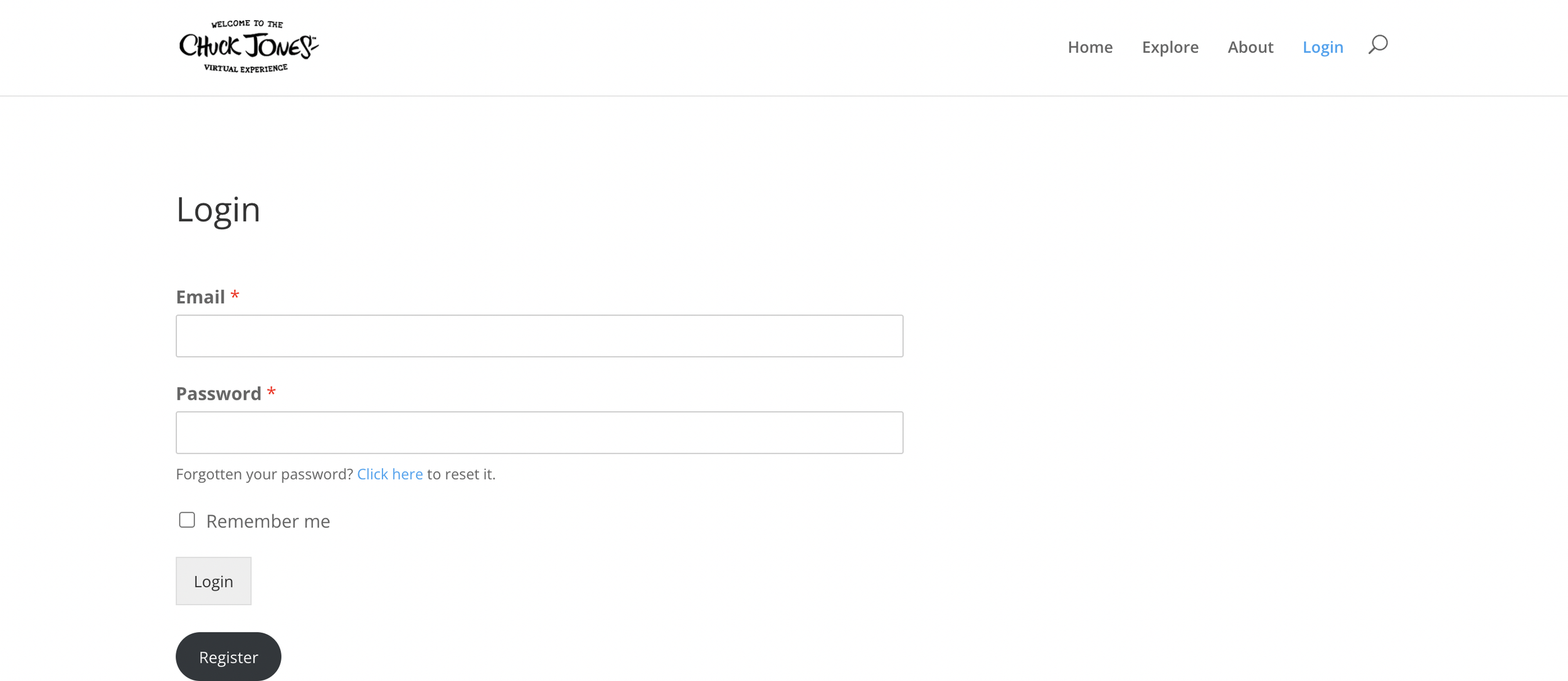
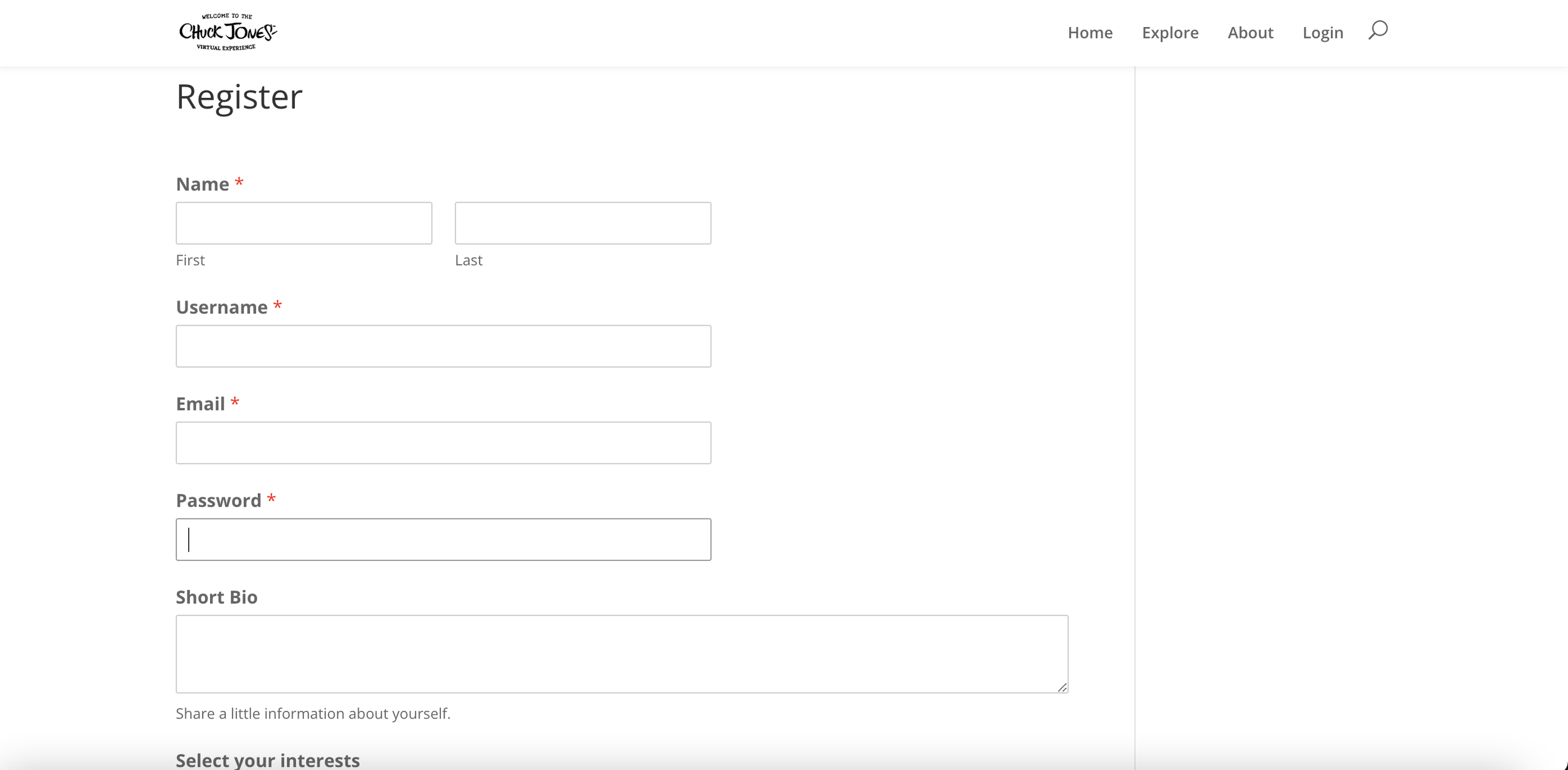
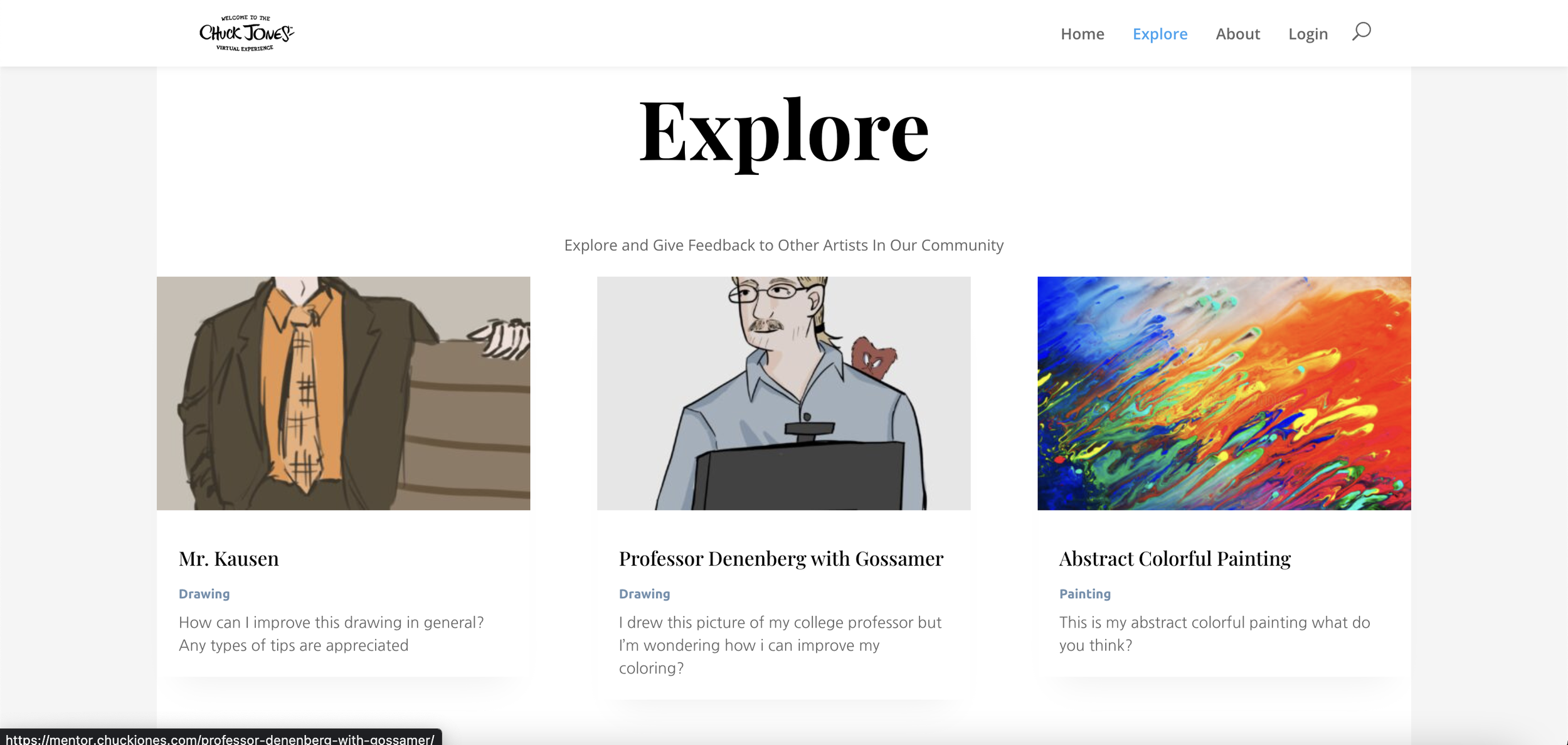
The website
Our client connected us with the CEO/Director of Sales of HumJAM, Joey Smith and the President SEO Director/CTO of HumJAM, Joseph Kahn to help us host the website using wordpress. After completing our high fidelity wireframes my team and I looked over some videos Joey and Joseph had made for us explaining how to work with the template they had set up in wordpress. After some trial and error we were able to implement our desired features as closely as we could to our website on wordpress.
Results and Takeaways
Working on a project for the CJCC and being able to create a website they will potentially use in the future was an extremely eye opening experience. Being able to work with some amazing people to help them achieve their goal was a truly rewarding experience. I was pushe out of my comfort zone and loved every second of it.
Some key takeaways I have from this project are:
Even if you don’t have the most experience, you’ll learn along the way. During this project, my team and I were pushed to do things out of our comfort zone. While we all had the expertise in UI/UX, many of us were not as knowledgable about back end development which led us to having to learn how to use wordpress. I personally was never tasked with the responsibility of representing my team and communicating for them and yet was able to excel at it during this project.
Keep your scope small. Although there may be a large lists of features for a project, a lot of the time, you just won’t have the time to implement it all. My team and I had to organize which features were most important to the core of the website and were able to build out a good amount for the website. However, some features were not implemented because of time constraints which is completely fine as it can be revisited in the future to implement more features.
Be patient. There were many times our client was unsure of what he wanted for the website or requested things that may not be optimal for the longevity of the project. However, it was of our best interest to make sure our client understood what he was requesting as well as help him plan out things he was unsure of.