PositivityPerks
Overview
PositivityPerks is a concept mobile application designed to incentivize collaboration between gamers. With toxicity becoming more and more prevalent in gaming, it is imperative that we enforce positive behaviors to combat it. PositivityPerks aims to give players rewards if they demonstrate positive/collaborative behaviors in their games.
Background
This project was started in January 2023 and ended in March 2023 in my final year of college. It was done as part of a course titled Human Computer Interaction Projects. Our class was separated into teams of around 6 or 7 students each and took on openIDEO’s Designing for Digital Thriving challenge. My team and I managed to place in the top 3 groups in our class and by doing so were given the opportunity to tour the Riot Games Campus in Los Angeles, California. My team consisted of 6 students including myself with 1 project manager and the rest of us splitting up tasks equally. Some key achievements made throughout this project are:
Strategically split up our audience to account for differing experiences. With such a large audience to gaming we decided to split them up into smaller sub groups to aid us in understanding varying experiences with toxicity. It also helped us in focusing on certain people to interview for our primary research.
Successfully applied secondary research to better understand the problem we were tackling. I was able to do some secondary research and gather information relevant to our design space. In doing so, I gained a much better understanding of why toxicity is so prevalent in the gaming community as well as reinforced understandings I already knew.
Placed top 3 in our class. Out of 13 teams, my team managed to place in the top 3 of all the groups. With all of the hard work and collaboration each person on my team put in, we were able to create an impressive and unique result.
The Challenge
As previously mentioned, our class took on openIDEO’s Design for Digital Thriving challenge. This challenge stated “How might design healthy, inclusive digital spaces that enable individuals and communities to thrive?”. My team had a shared interest in E-sports/competitive gaming so we decided to make that our focus of our project. After some discussion we formulated this as our design question: “How might we develop a system that rewards collaboration amongst gamers in online ranked play and reduces antisocial actions?”
planning
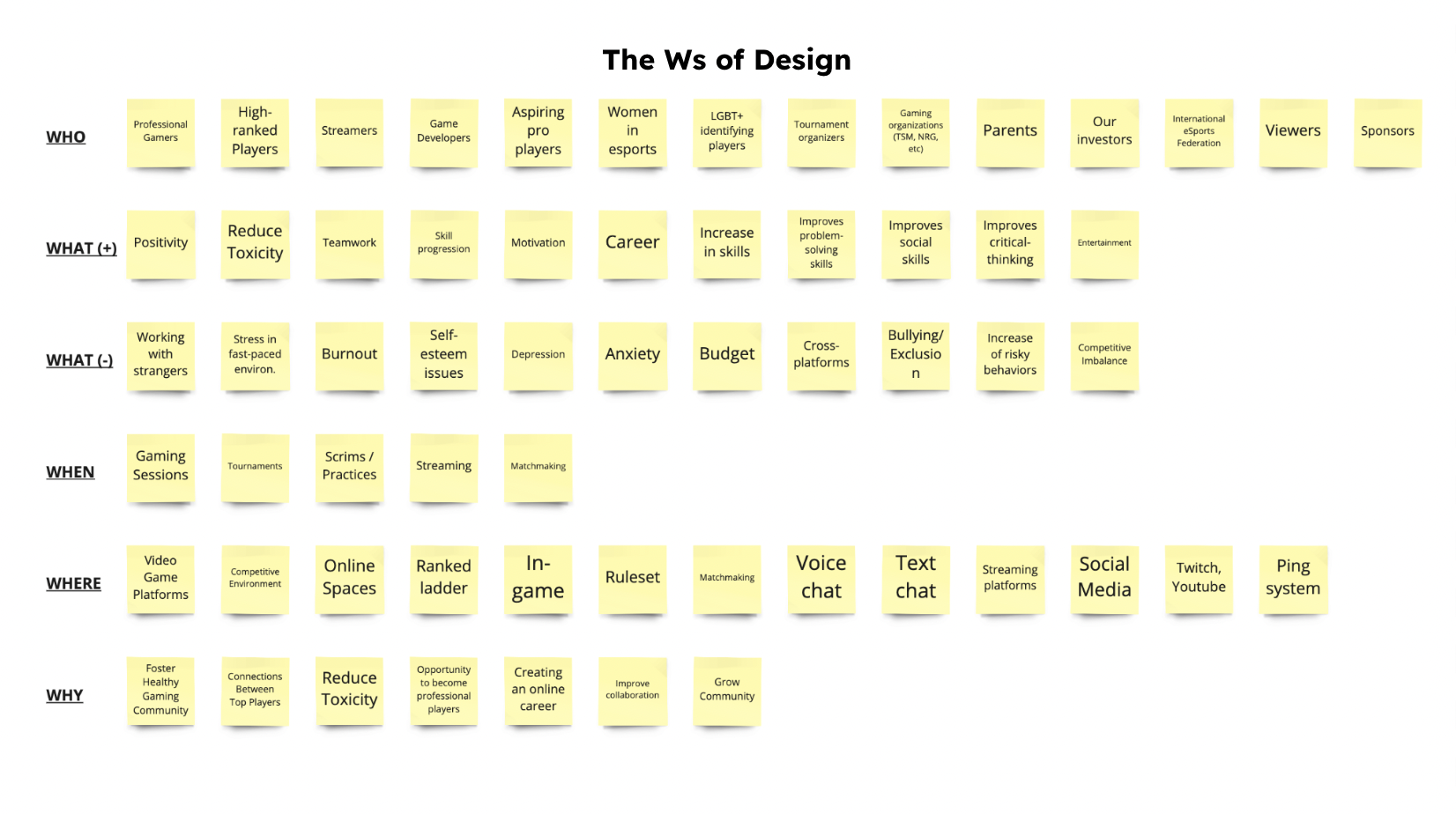
My team and I started out by utilizing the five W’s of design (Who, What, When, Where, Why). By doing so, we were able to gain a better understanding of our design space. More importantly, this helped us narrow down our audience.
Interviews/ Observations (round one)
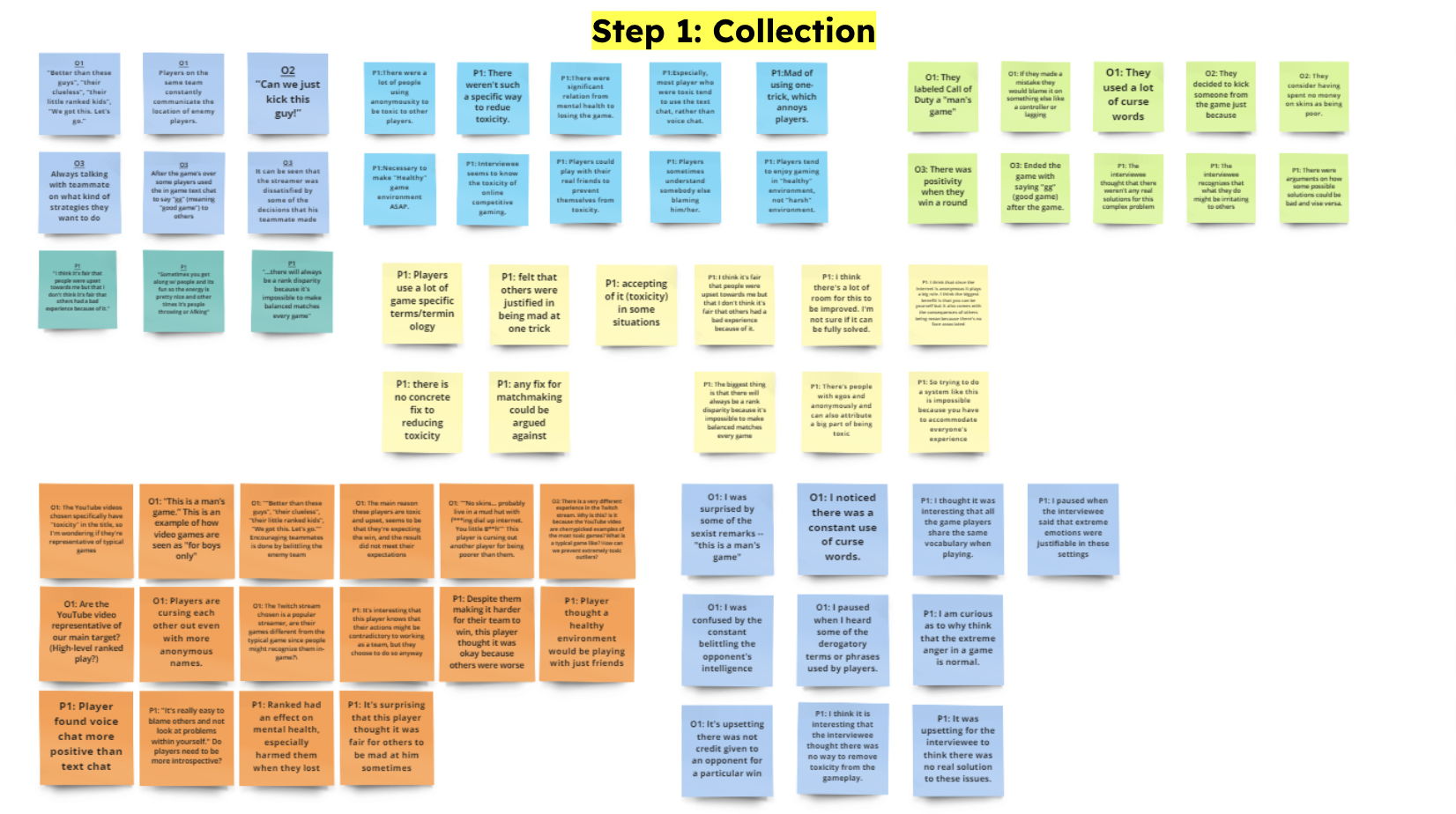
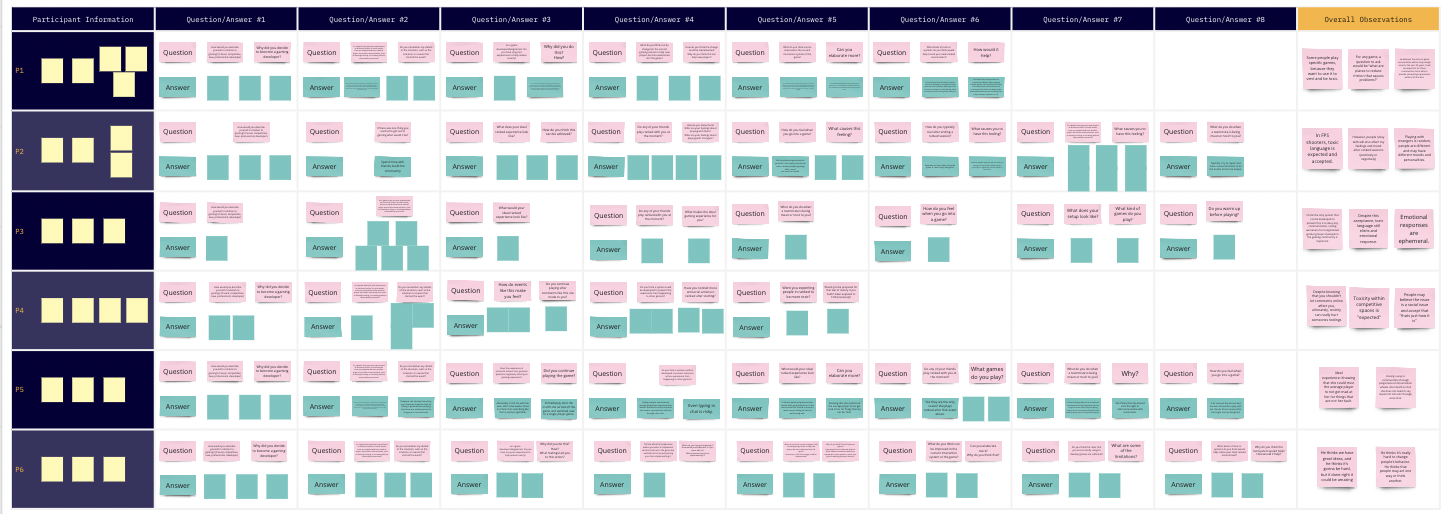
With a better idea of who our audience would be, we began our first round of interviews and observations by picking out participants who fit into our audience. Below are the results of our interviews and observations.
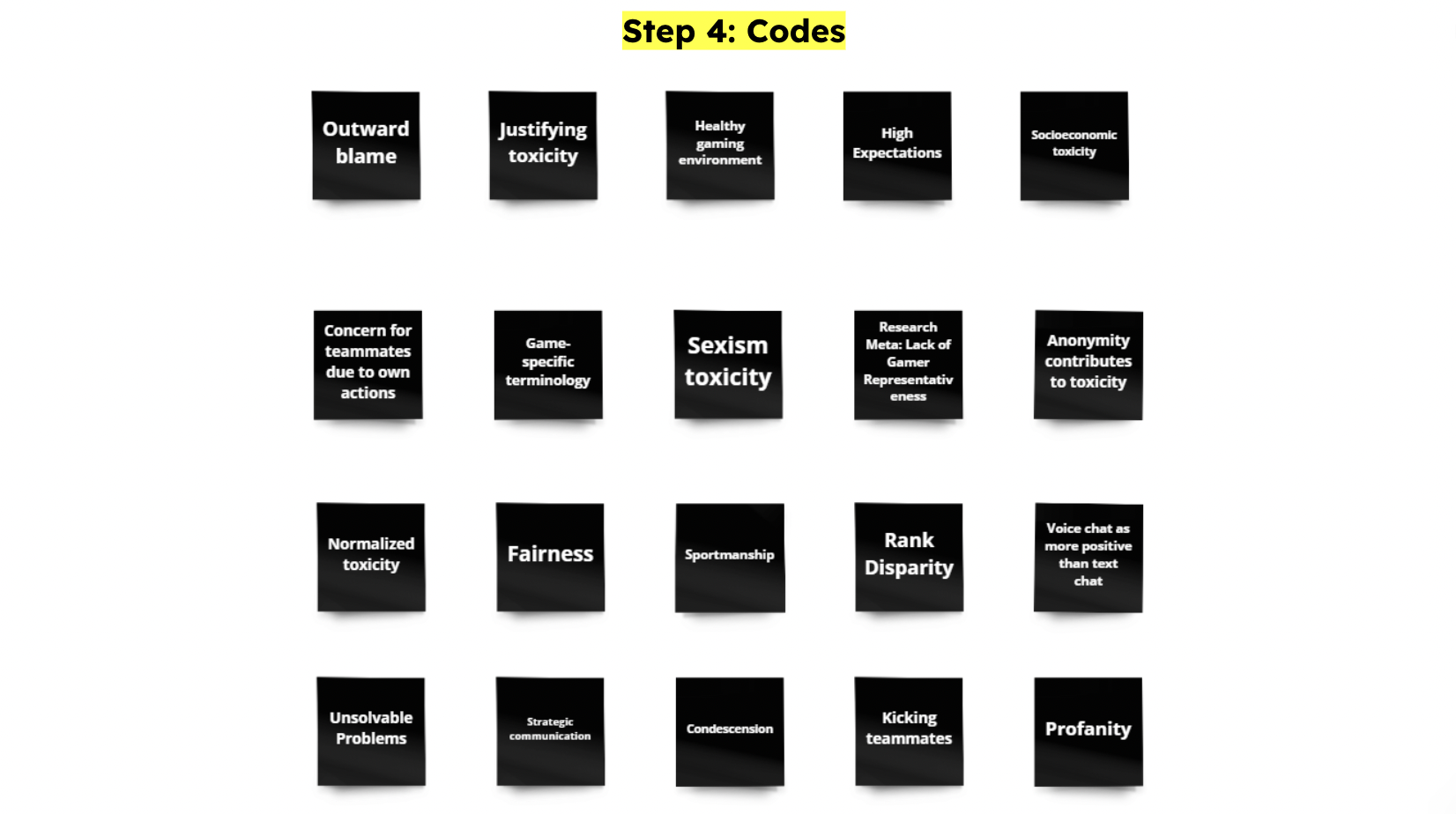
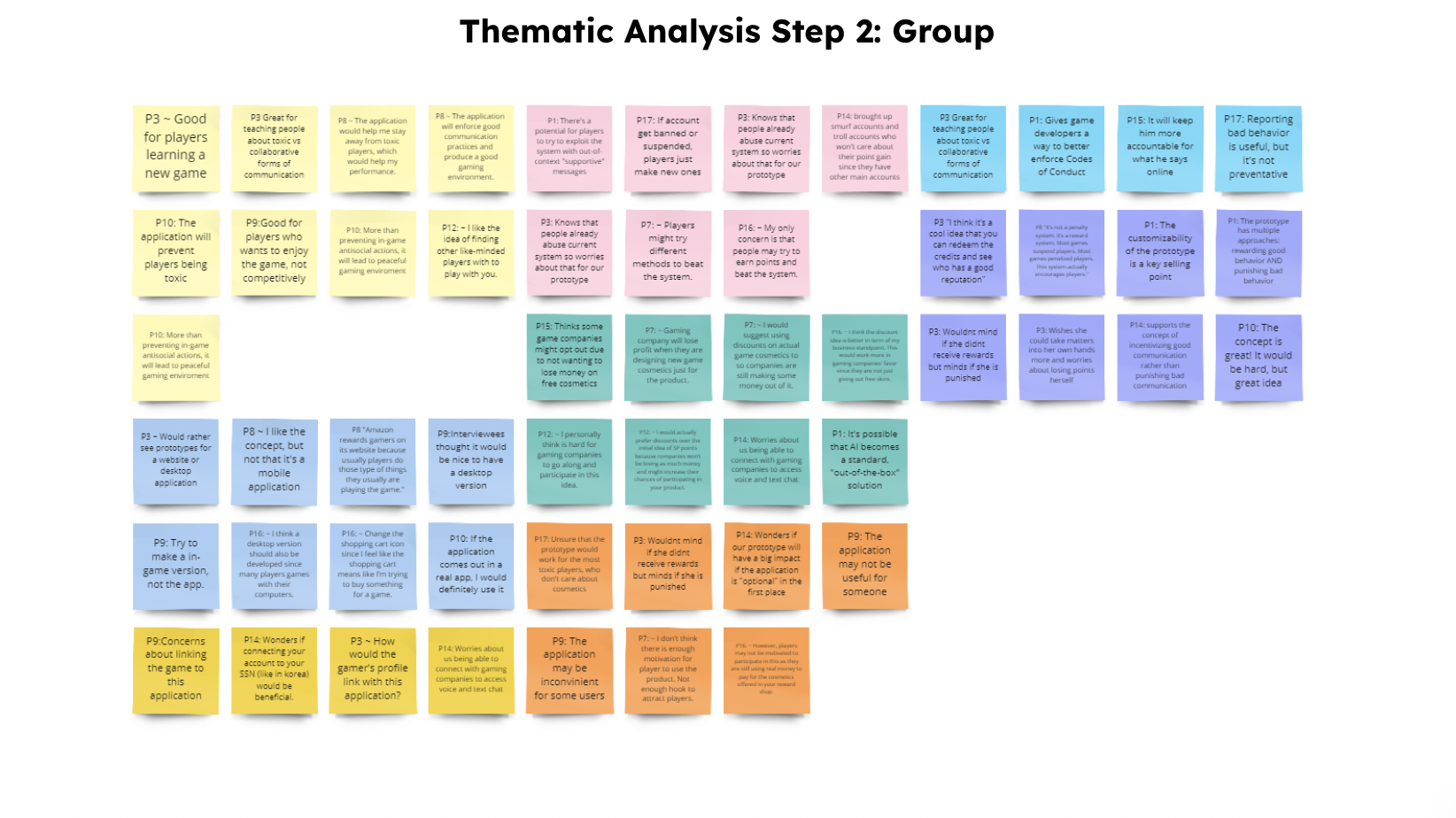
With our data collected, we grouped quotes and observations we had into codes(categories). This way, we would be able to see similarities between our interviews and observations.
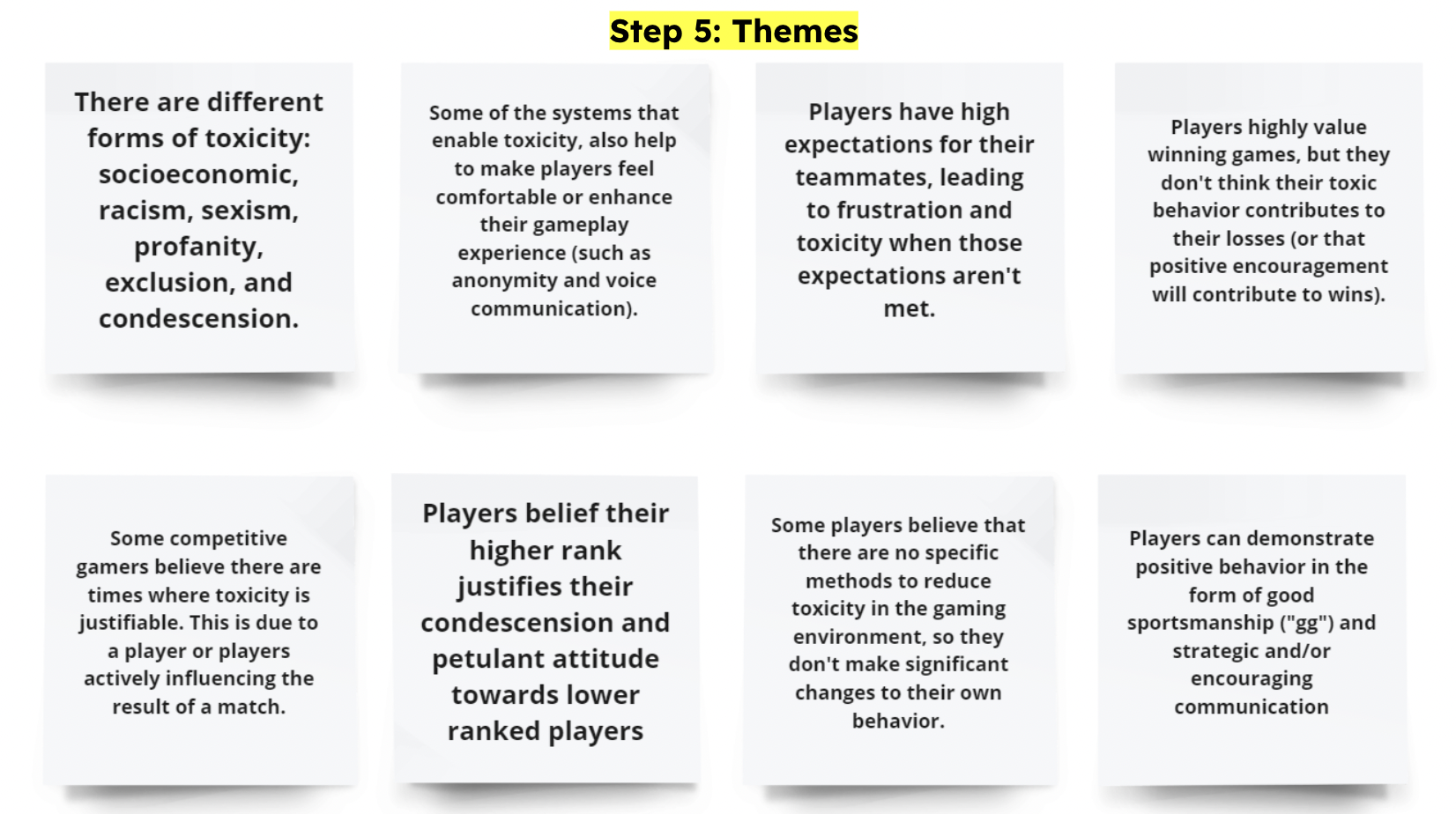
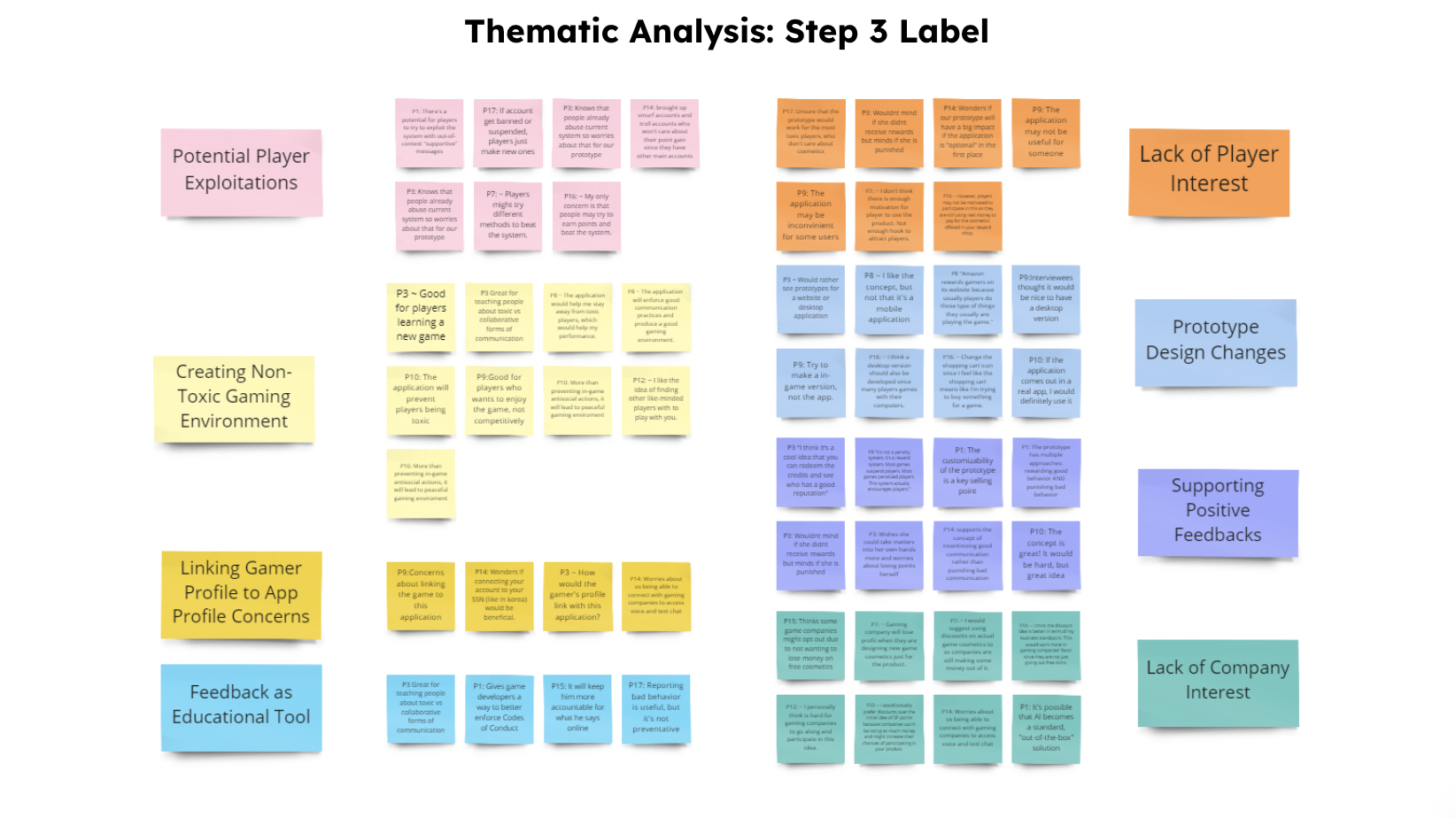
Using the codes we created, we combined them into themes. These themes helped us formulate our questions for our second round of interviews which would also be covering several concept ideas we had for how our application should function.
The concepts we came up with were:
Deterrents and rewards in order to remove hostile communication from ranked matches
Positive and collaborative communication in-game is rewarded during matches through in-game advantages.
A system that filters hostile and inappropriate language from verbal and written communication during matches.
Building a protocol/framework/standards for game developers to follow that can help them design games to reduce antisocial actions as stated in our design question.
Interviews (round two)
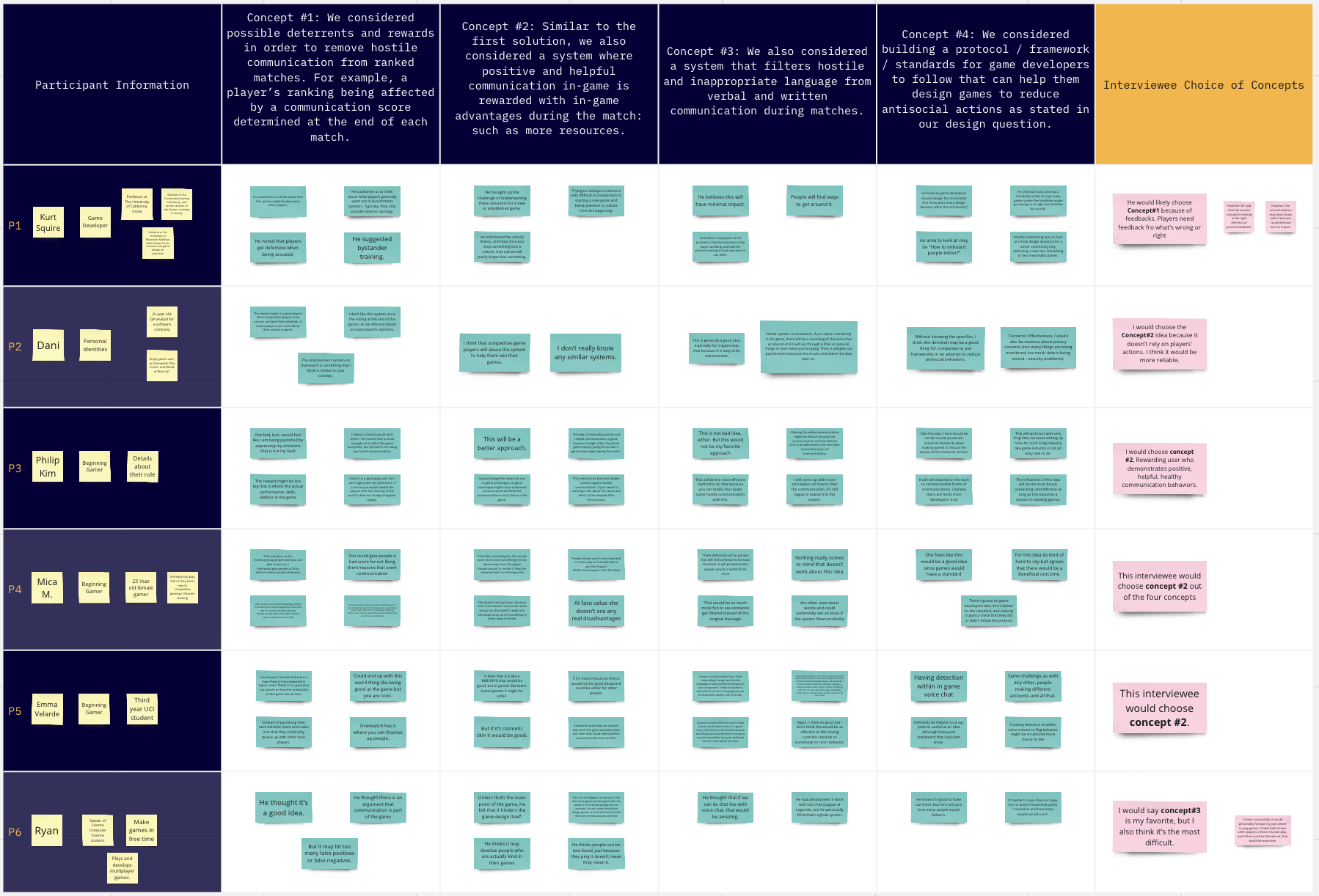
After creating our concepts ideas we were ready to interview 3 different audience groups. The 3 groups we interviewed were beginning gamers, personal identities, and game developers. We asked them general questions about their experience with games and toxicity and asked them about their thoughts for each concept idea.
From the results from our concept testing we noticed a few things:
Players favored concepts that punished poor communication
Game developers favored concepts that rewarded good communication
Both groups favored concepts that provided immediate feedback
Both groups believed the problem required a multi-faceted approach
From these findings we were able to finalize the concept we would be moving forward with.
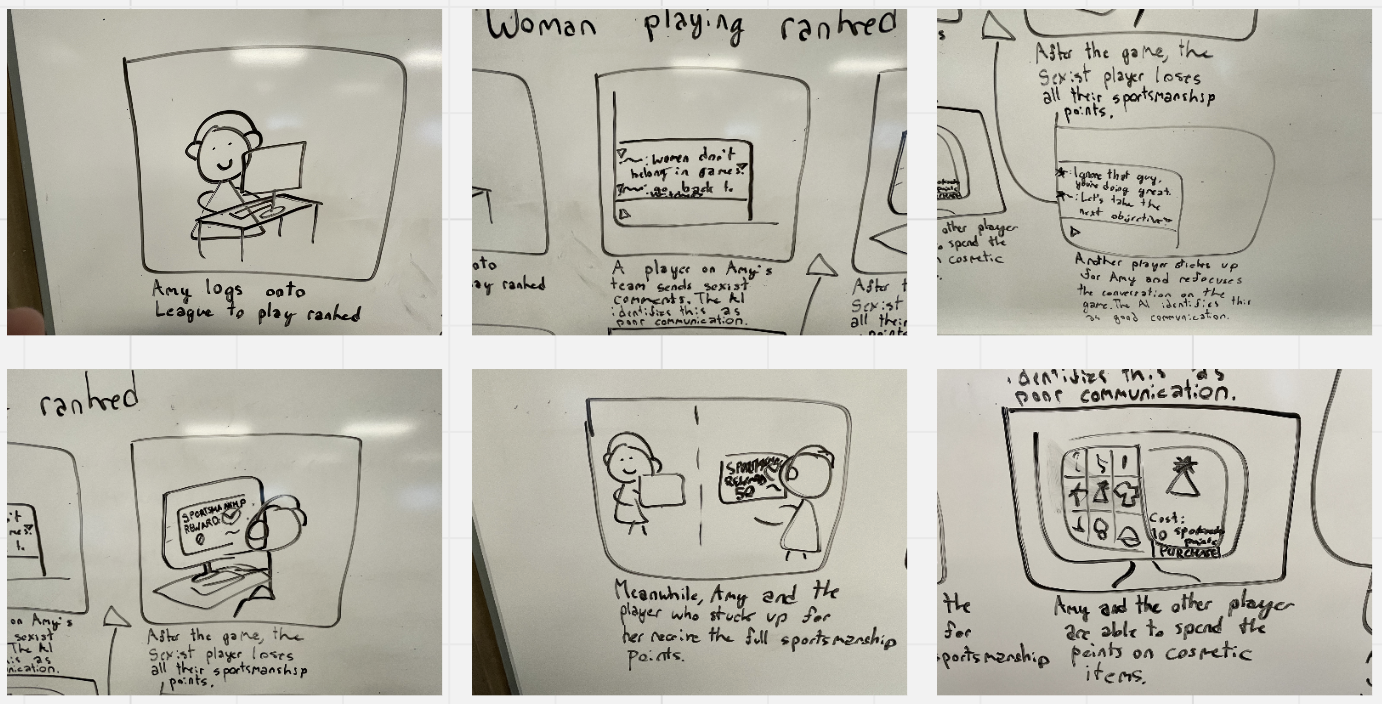
Storyboard
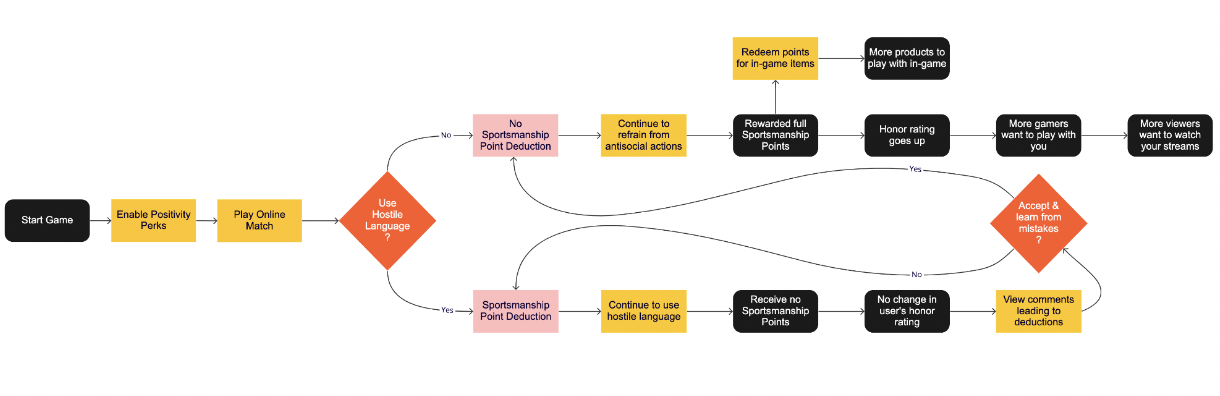
My team and I went straight into storyboarding to visualize how our finalized concept would work. Our storyboard depicts a player being harassed during a match by a player on her team. Another player on her team defends her and after the match ends her and her teammate that defend her receive full sportsmanship points. The teammate who harassed her on the other hand lost all of their sportsmanship points as a result of his toxicity. Amy and her teammate who defended her are then able to spend their newly acquired sportsmanship points on in-game cosmetic items.
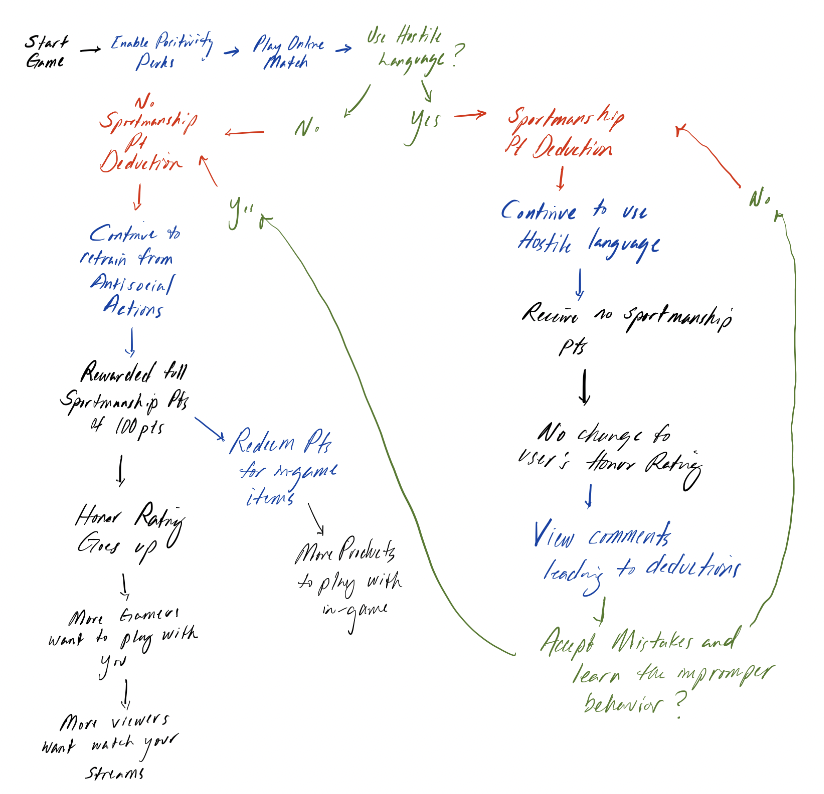
User flows/ Low Fidelity Wireframes
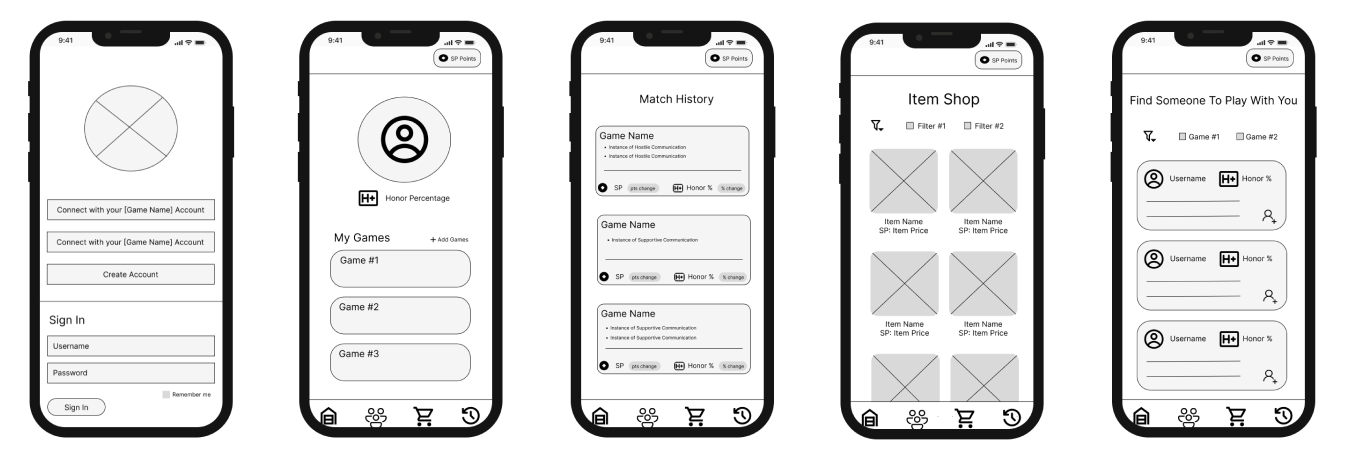
After completing our storyboard we quickly made a task flow to plan out our application’s pages. We developed our wireframes in figma and incorporated functionality to it to prepare for our user testing phase. Below shows our wireframes for the application’s login page, home page, rewards page, community page, and match history page.
interviews (round 3)
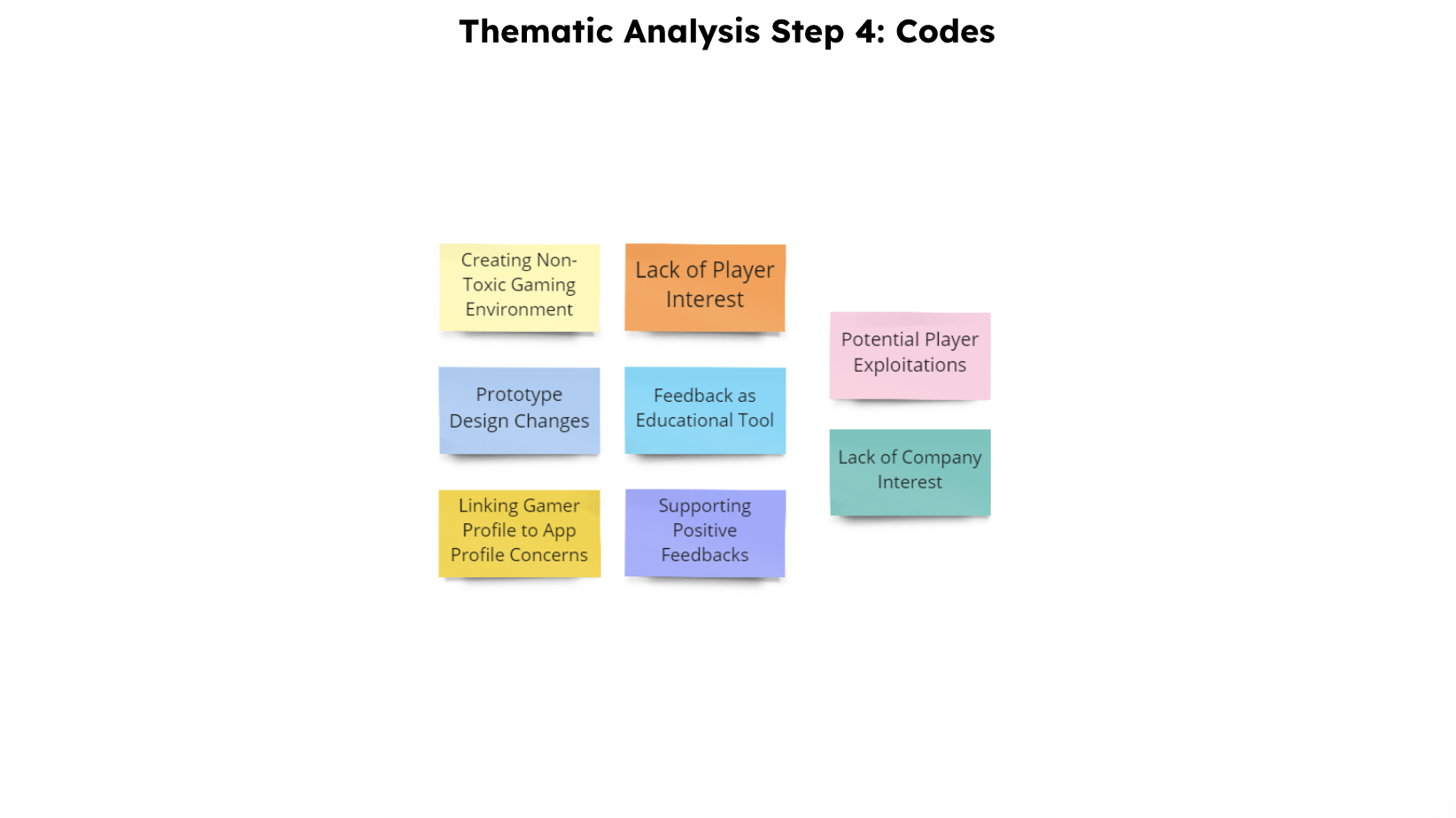
We conducted our 3rd round of interviews making use of our prototype. We had our interviewees complete a think-aloud in which they navigate our prototype and articulate their thoughts. Like our first round of interviews, we grouped our findings and labeled the groups to create categories/codes and then used those codes to create themes.
Results and Takeaways
Although our project was cut short and we weren’t able to iterate our design into a final product, this project was a big learning experience. This project by far was the most in-depth project I have done in terms of research and interviews which strengthened my interviewing and researching skills.
Some key takeaways I have from this project are:
Read between the lines. When analyzing the results from our interviews (especially for our concept designs) it is easy to be blinded by what the majority of interviewees are saying. However, sometimes the results from smaller subsets of your audience might be just as important and could completely change the direction of your project.
Projects might not only be constrained by your team’s development. This project in particular had a lot of people concerned about its feasibility because of having to be able to track in-game communication. It was really eye opening to see how if this project continued to be developed further, we eventually would need to get legal rights from game developers to have access to players communication logs.