Skill Surfer
Overview
Skill Surfer is a concept mobile application designed to create opportunities for everyone to become a mentor to teach a skill or connect with a mentor to learn a skill.
Background
This project was started in August 2022 and ended in September 2022 as my part of a UI/UX bootcamp associated with UCI’s continuing education program. Our class what separated into teams of 4 and tasked with taking on 1 of 4 design challenges. I volunteered to be the Project Manager for this project as my teammates seemed to have a little less experience as it was the very beginning of the bootcamp.
Some key achievements made throughout this project were:
Successfully directed and managed a project team. Although my first time being a Project Manager for a team, I was able to direct my team t complete tasks efficiently. I also was able to serve as someone my team could come to for questions and made sure to keep everyone on track if they ever got stuck.
Persevered despite unforeseen circumstances. Unfortunately during the final stages of creating our high fidelity wireframes, the rest of my team was unable to work on our project for various reasons. Although a good amount of work needed to be done, I continued to work on the project and managed to complete the majority of our wireframes.
Pivoted when needed. My team and I came to realize we completely missed something crucial to our application about midway through our project. We had two options, retrace our steps and set ourselves back or pivot our design to focus on what we had.
The Challenge
The design challenge my group and I decided to take on was tied to commerce. We were tasked with building an effective and quick connection between someone who’s willing to buy and someone who’s willing to sell.
Research
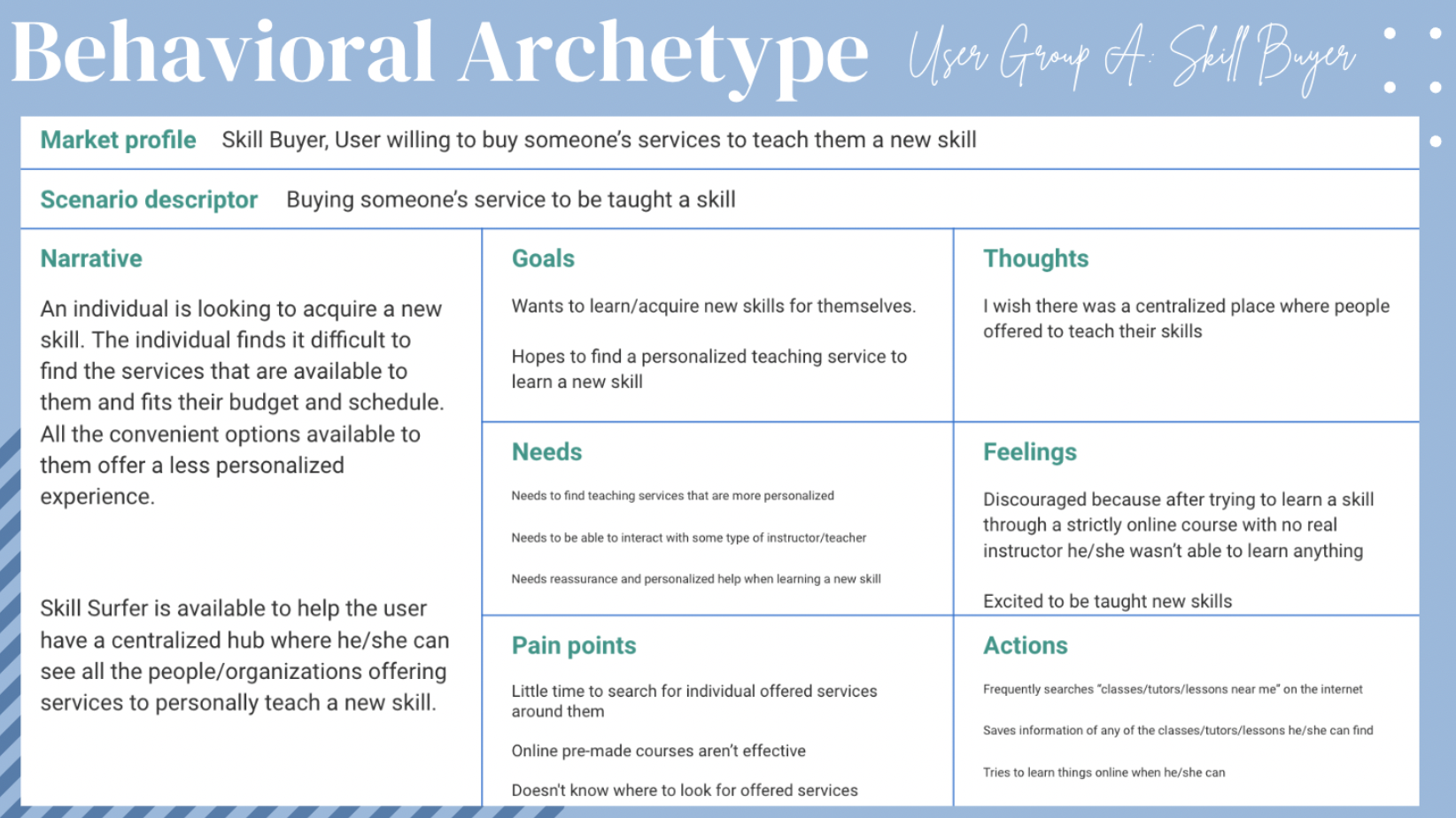
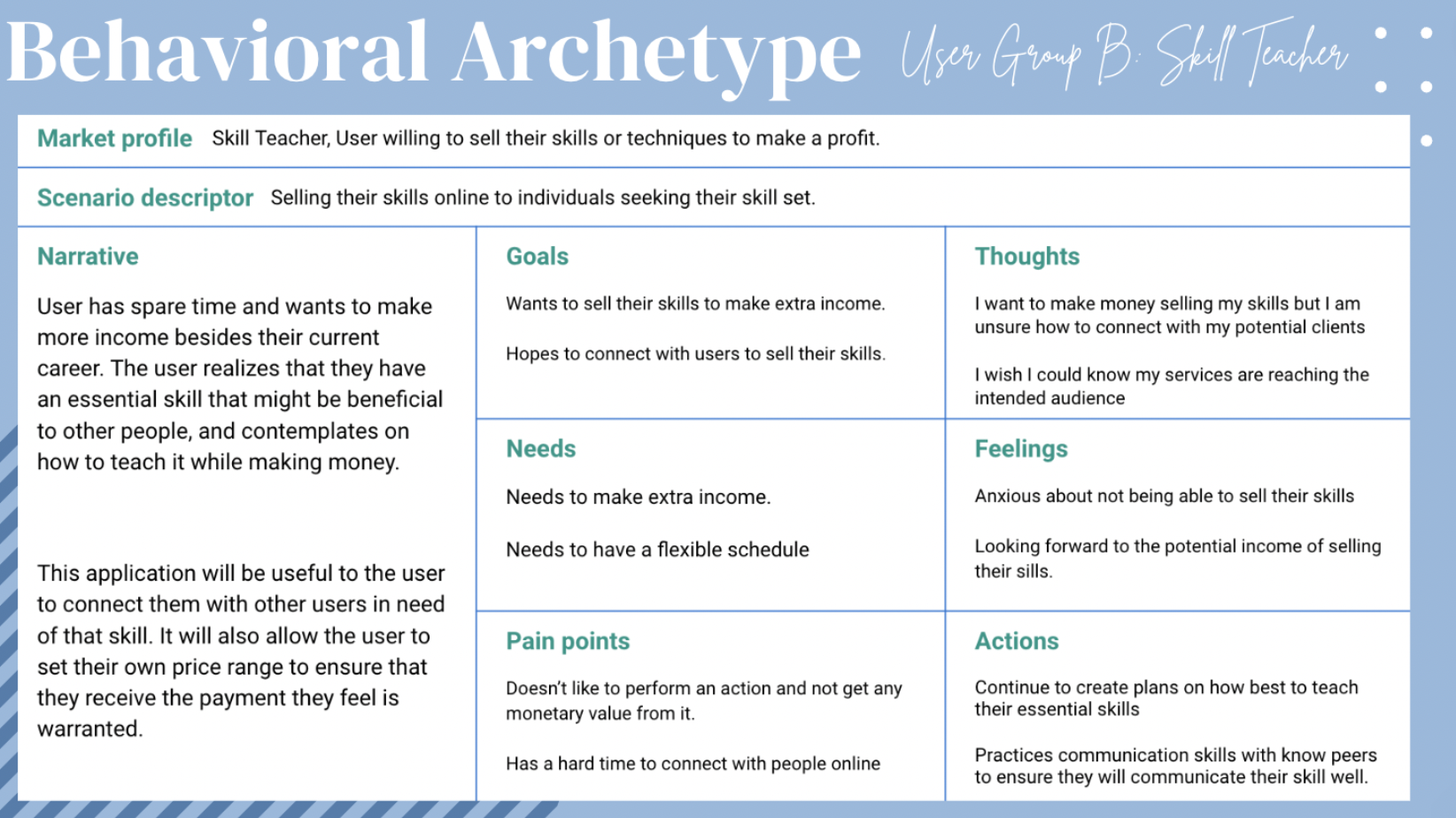
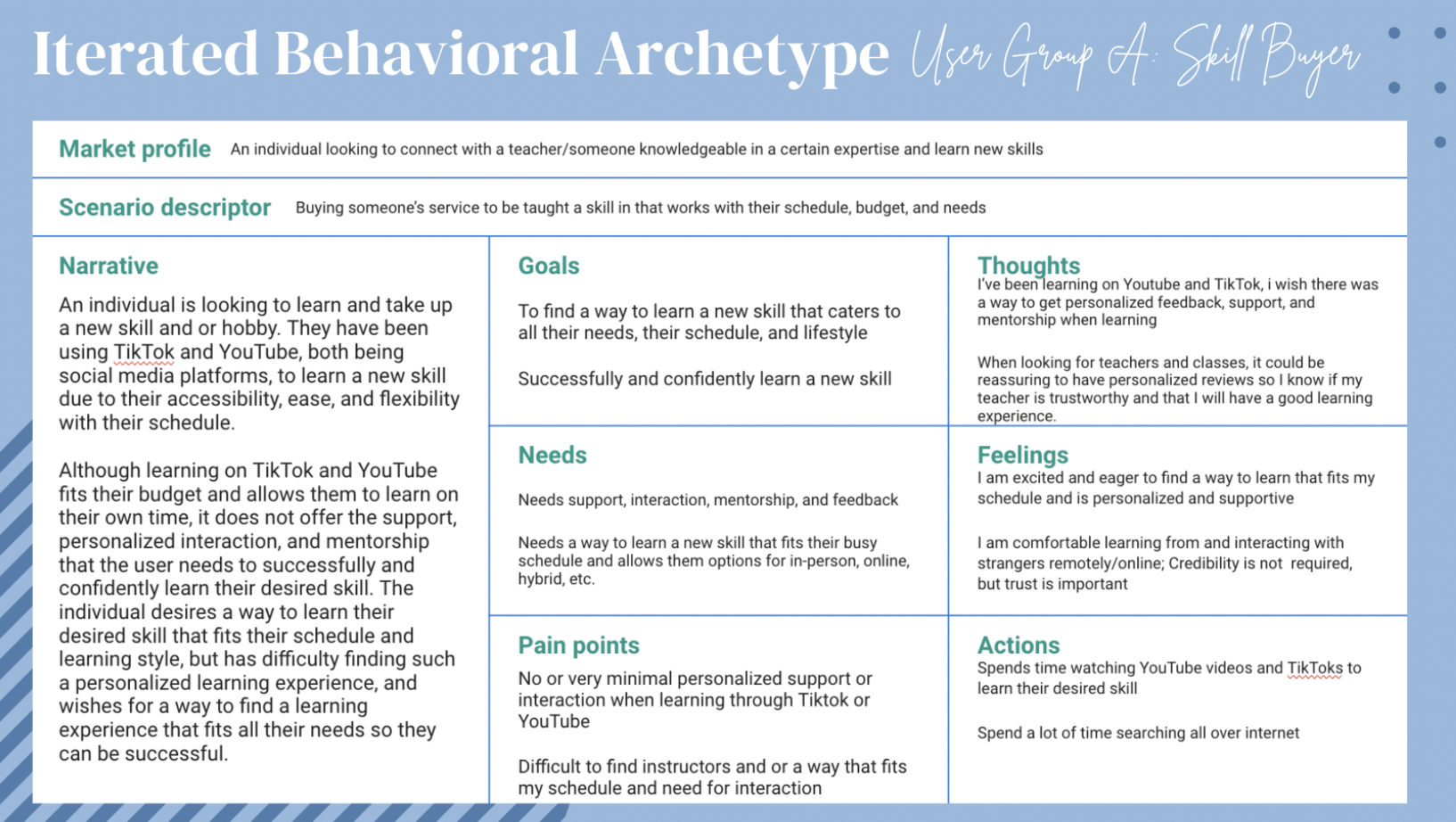
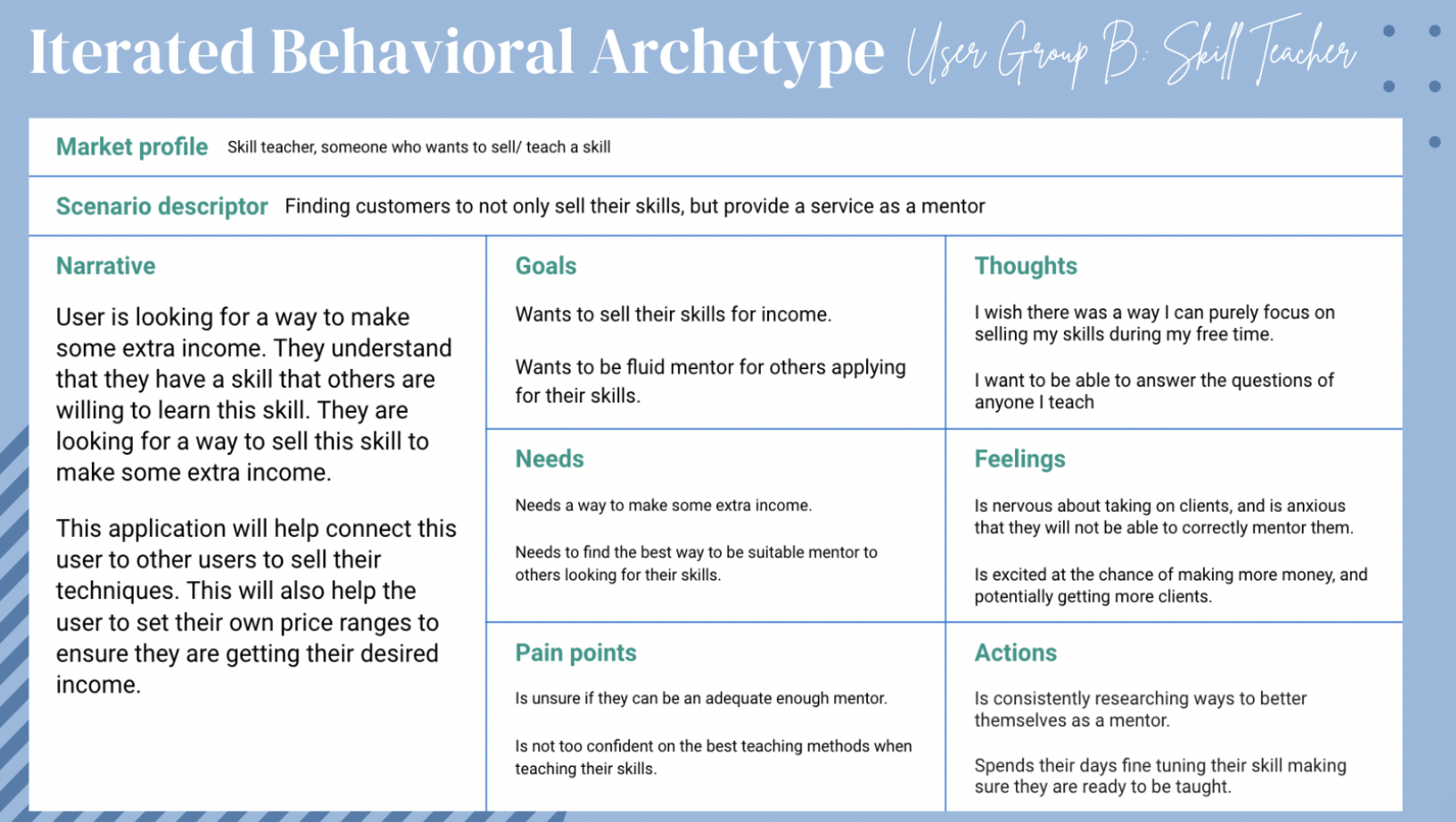
My team and I started out by creating behavioral archetypes for our two user types. User A being those willing to buy mentorship services and User B being those willing to sell their mentorship services.
Additionally, we acquired 4 participants for user interviews as well as sent out a survey to our UI/UX bootcamp chat to gain information about things like
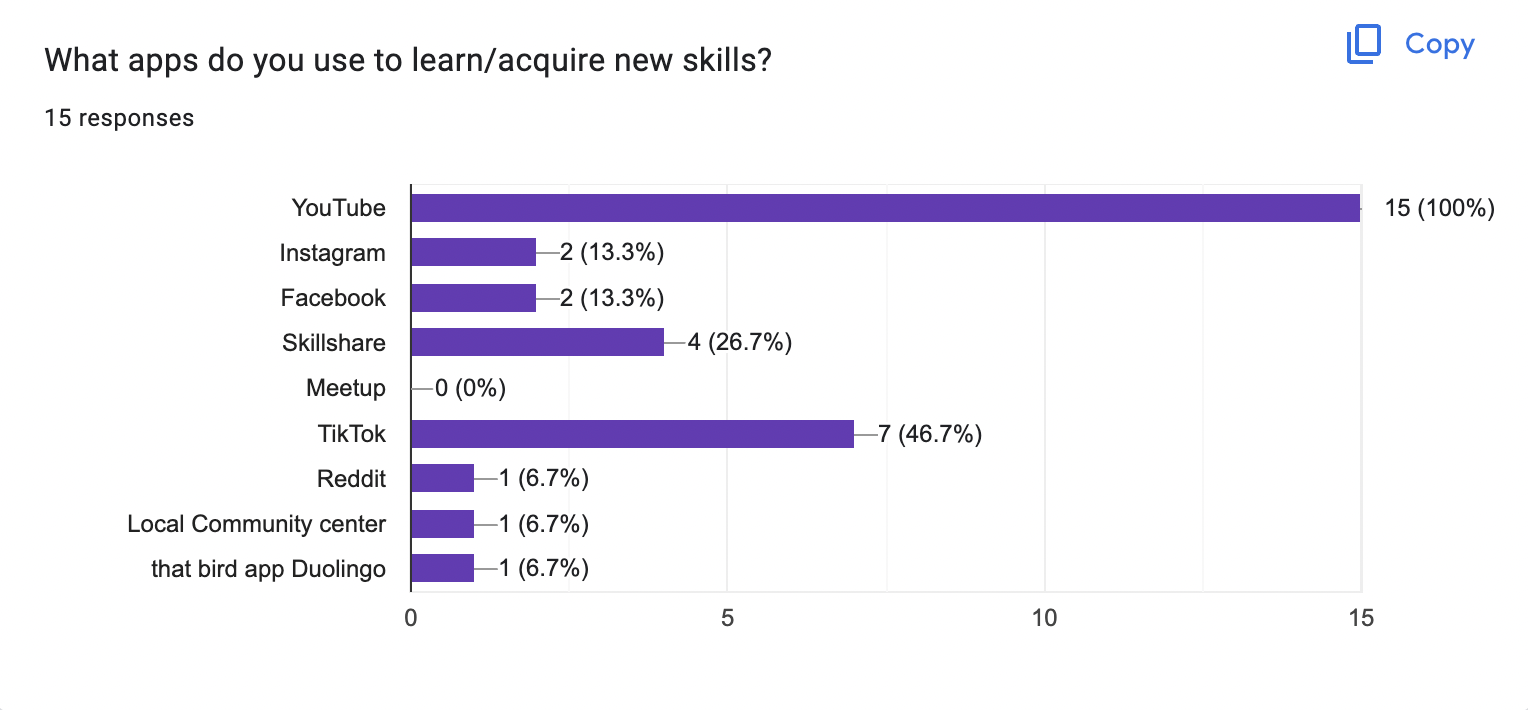
Where people currently learn new skills from
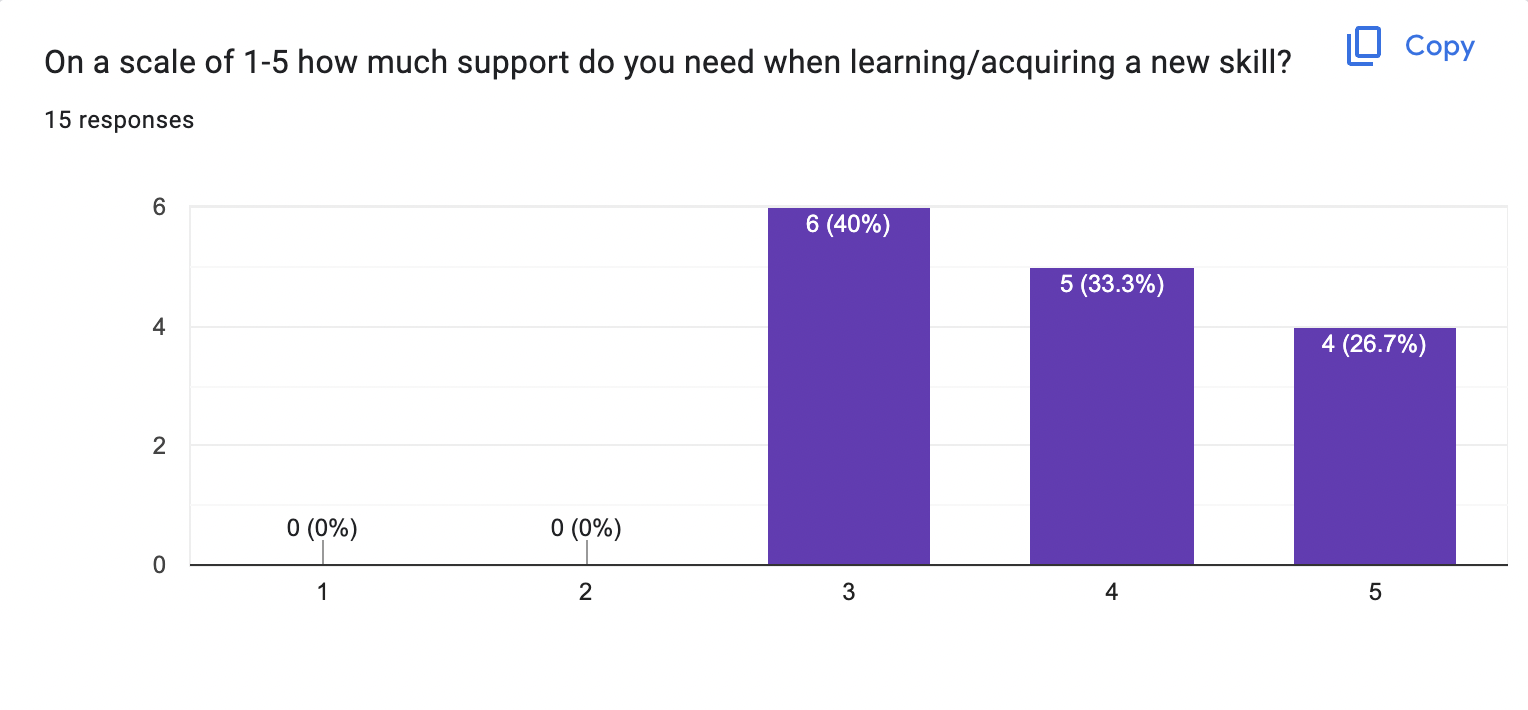
If there are any obstacles preventing people from learning new skills
If people are willing to teach new skills to other people
Our interviews showed that people wouldn’t know where to start when mentoring other people and they were unsure if they were qualified to mentor someone.
After completing our interviews my team and I realized we had made a crucial mistake by neglecting to interview people falling into our User B persona. We decided to move forward focusing on User A and stating that we would leave User B for additional implementation.
Unsurprisingly our survey showed that the vast majority of people learned new skills from media platforms such as TikTok and YouTube.
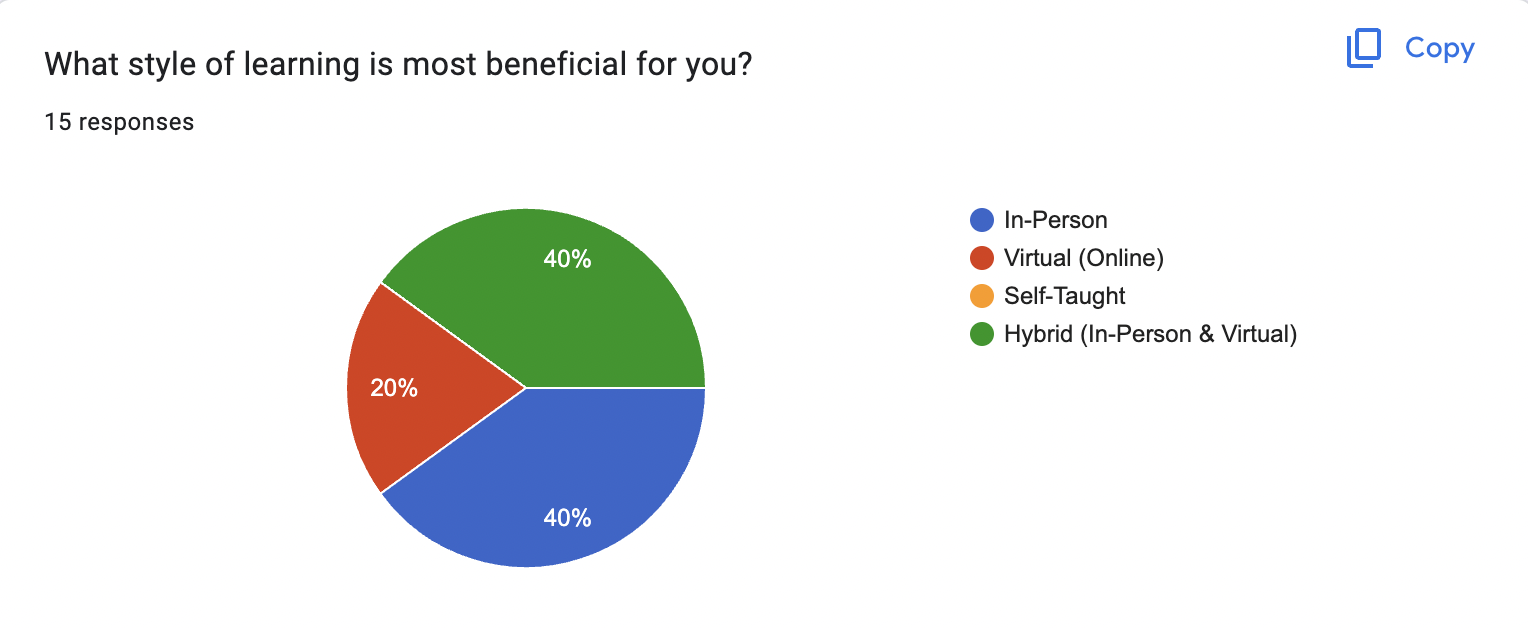
However, we also found that all of our survey participants needed at least a moderate amount of support when acquiring a new skill. On top of that, the majority of our survey participants preferred an in-person or hybrid learning environment over an entirely virtual or self-taught one.
Despite the need for support and a preference for in-person and hybrid learning, people still continue to use YouTube and TikTok as their primary applications to learn skills from.
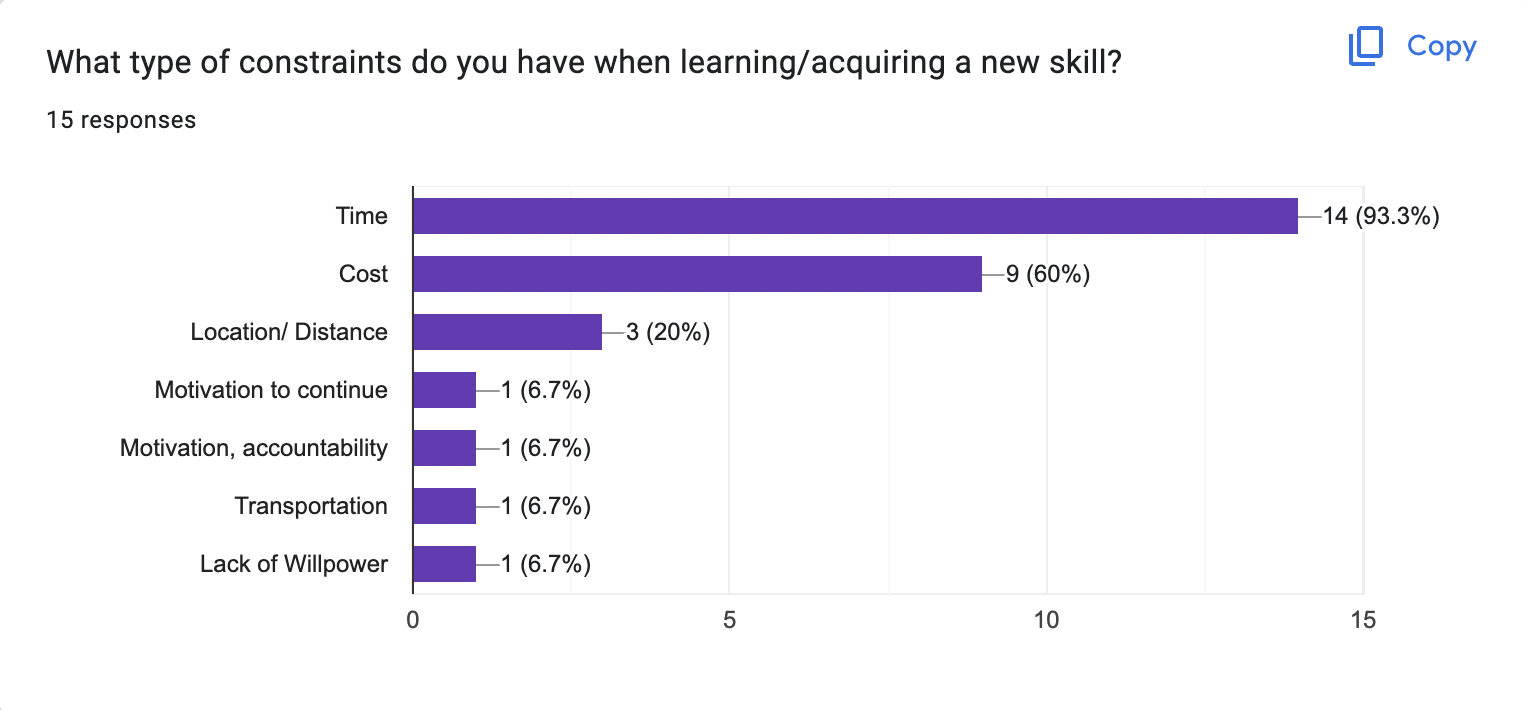
Why was this the case? We deduced that it was most likely the overwhelming result that time was a huge constraint for people. The convenience TikTok and YouTube outweighed people’s preferences for learning.
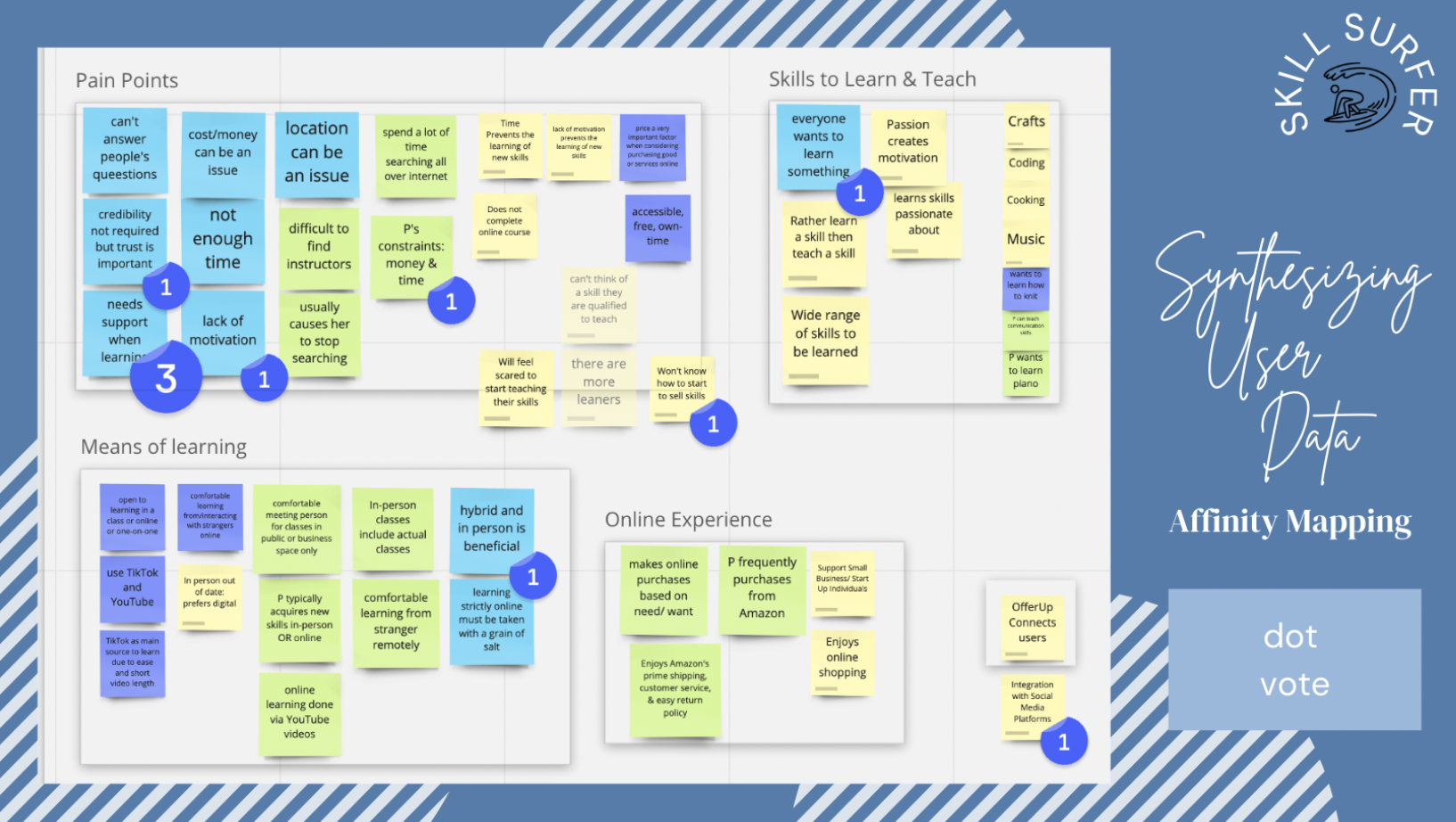
With the gathered information from our user interviews and survey my group placed all the information on sticky notes and help an affinity mapping session which ended with us as a team holding a dot vote for which aspects we should focus on.
Finally, we went back and revisited our behavioral archetypes to adjust them based off of the information we had gathered.
How might we statement
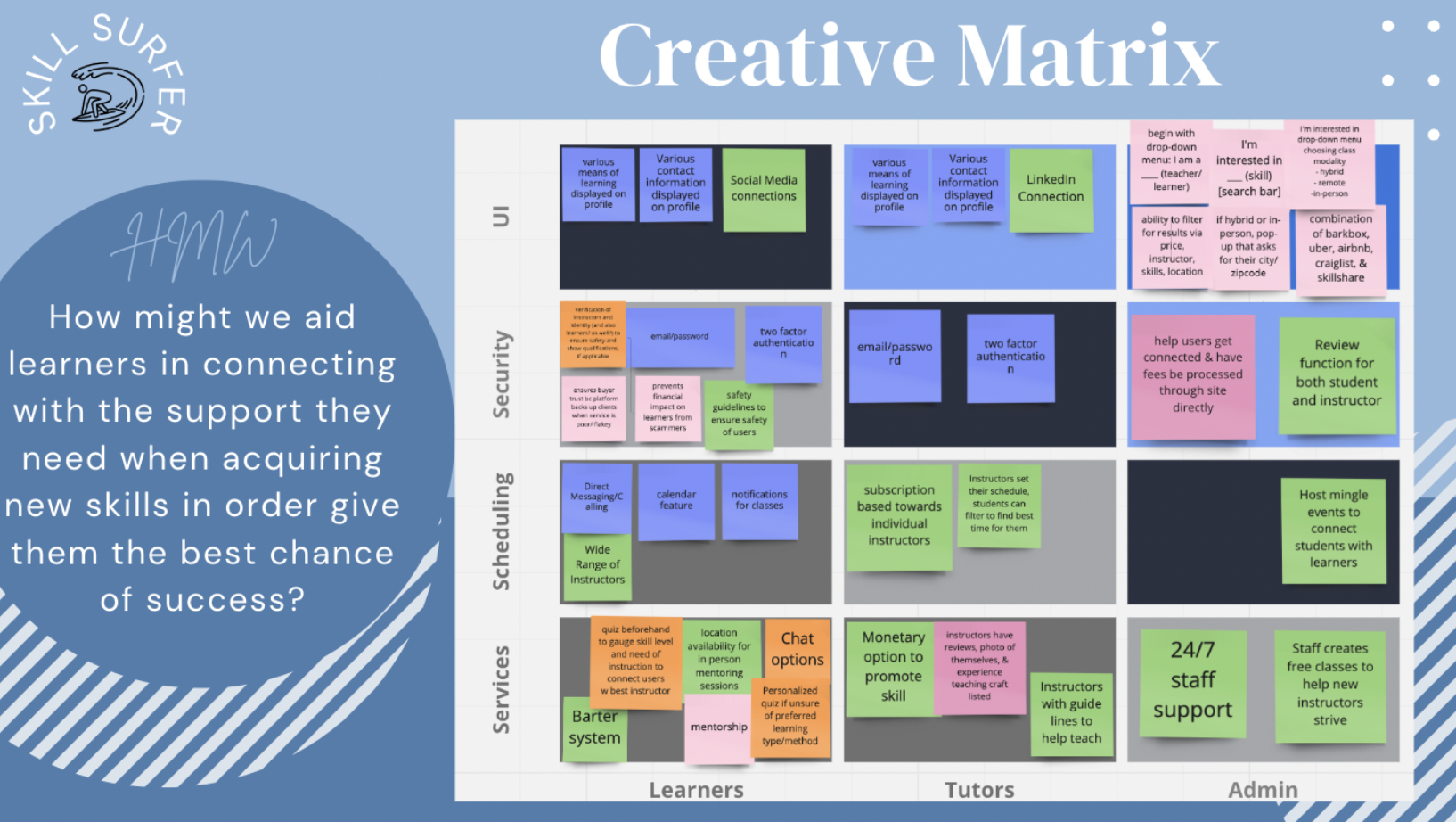
With our research finished, we formulated a How Might We Statement. As previously mentioned, my team and I had turned our focus to User A (learners) which is reflected in our How Might We Statement.
Moscow table / creative matrix
Using our newly formulated How Might We Statement we created a Creative Matrix to map out the features of the app for our various users. We then used a MoSCoW table to categorize the features into must haves, should haves, could haves, and won’t haves.
Wireframes
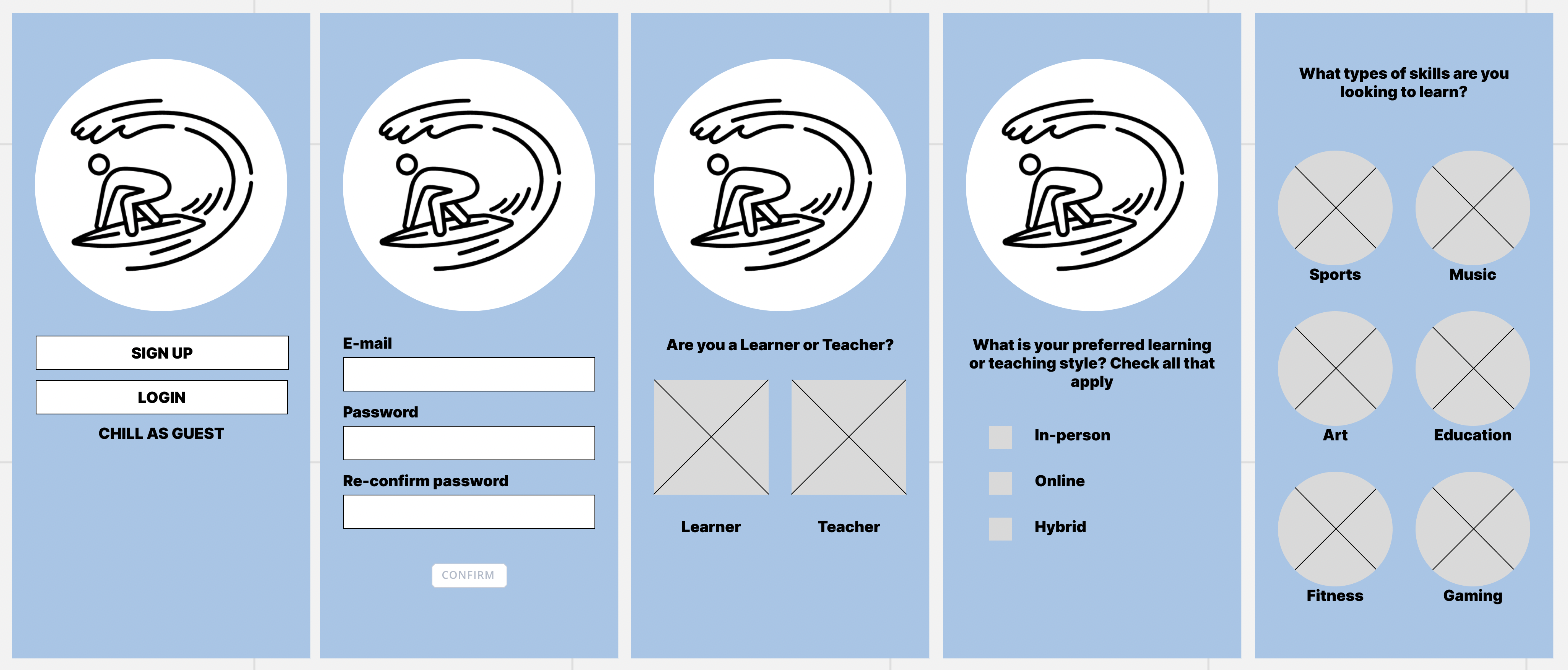
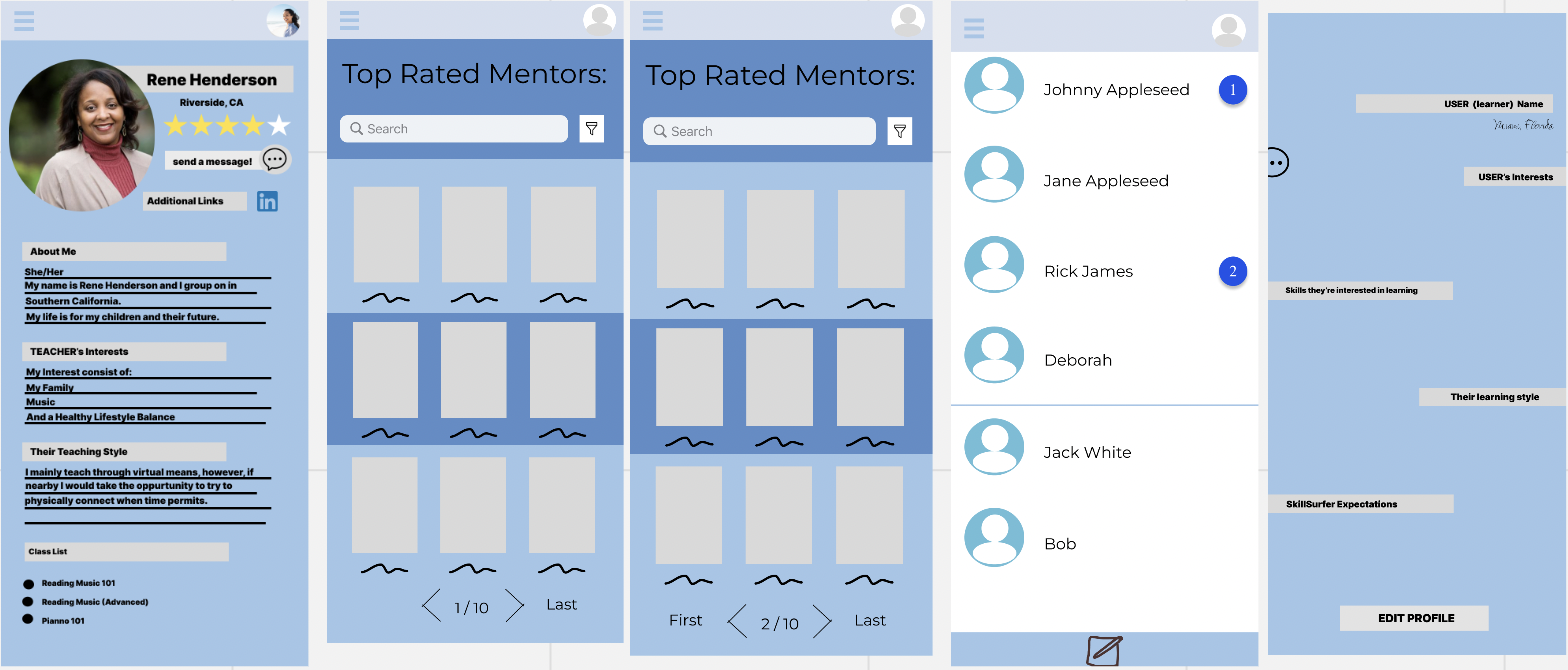
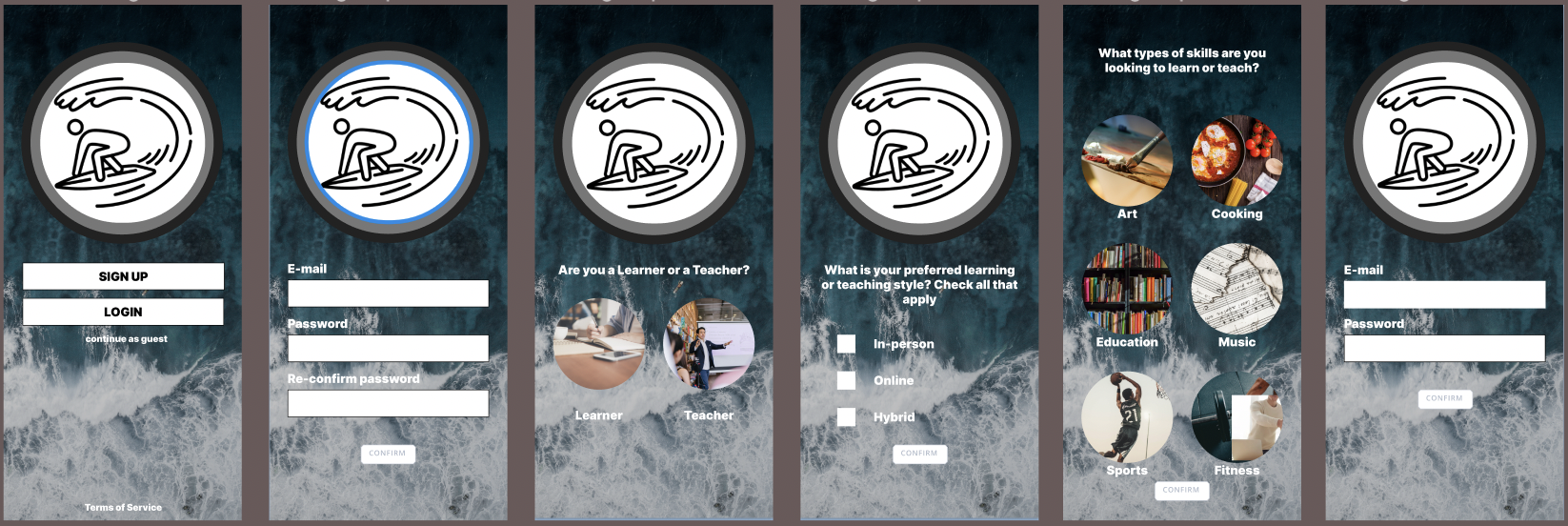
With our features planned out, we began creating our low fidelity wireframes in Figma.
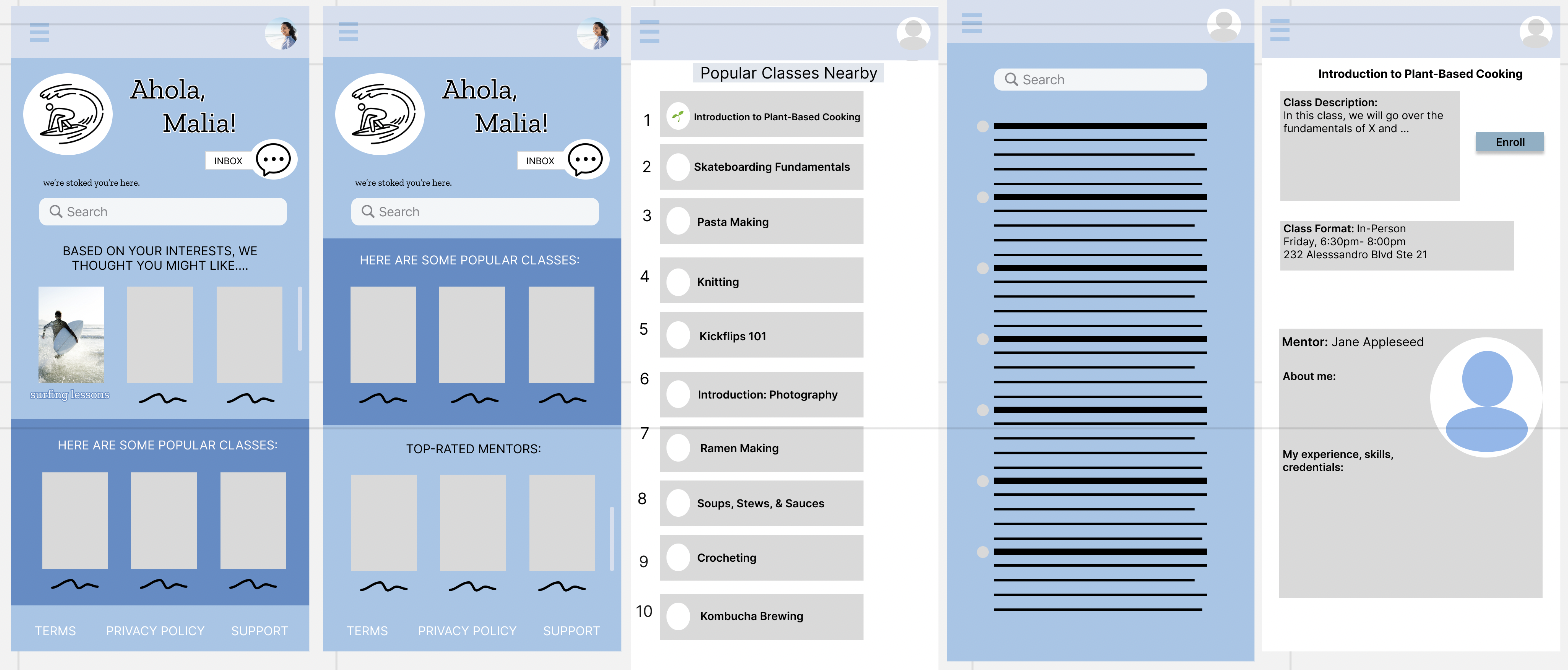
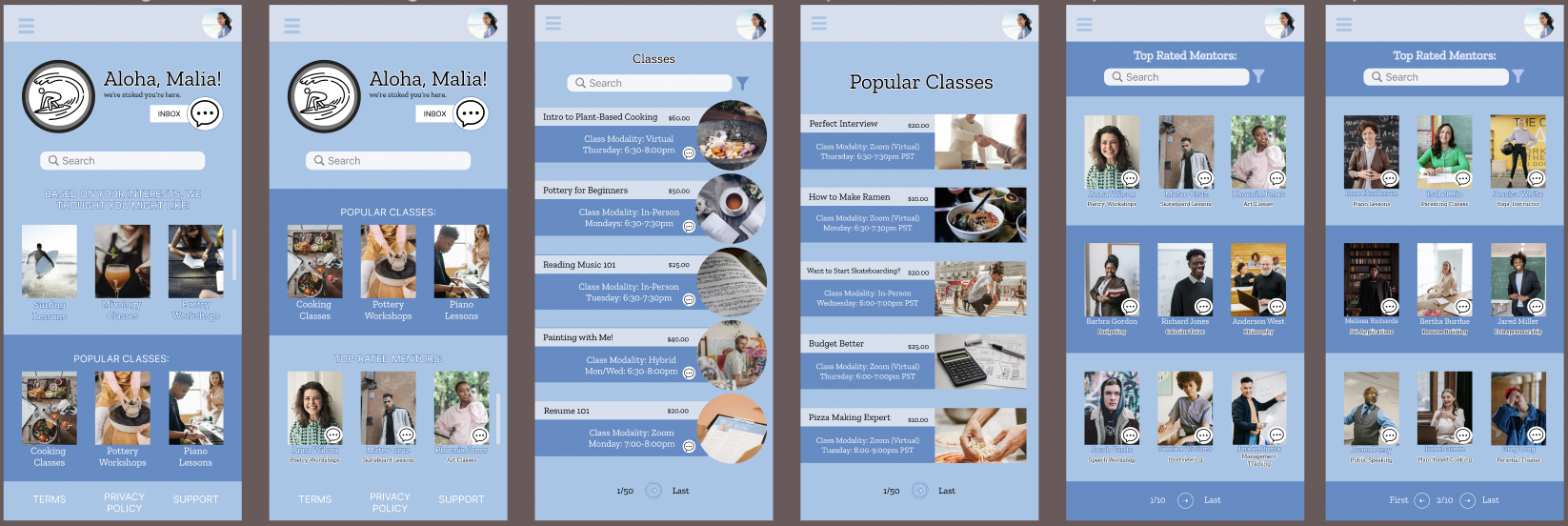
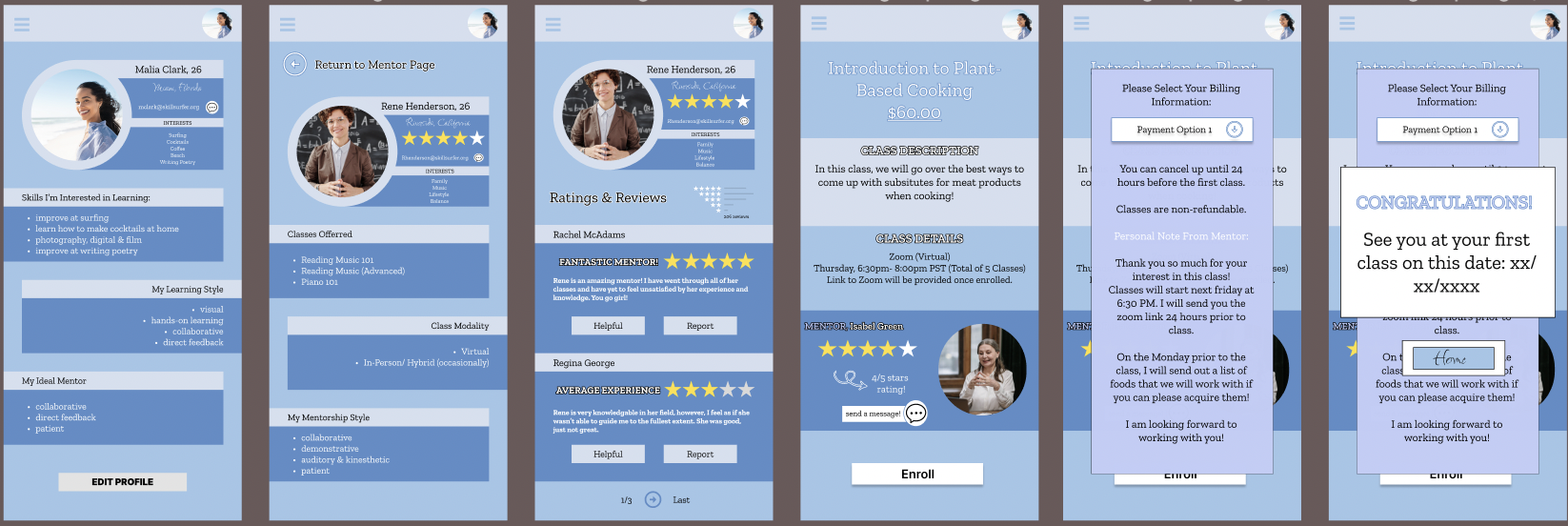
As my teammates were new to using Figma our designs needed a lot of work. Because I had some experience using Figma already, I decided to take lead on our designs and polished them up to our high fidelity mock ups. The rest of my team ended up being busy around this time too so it ended up working out for the better.
Prototype
Once the high fidelity mockups were completed I added functionality to each frame to create our prototype. Unfortunately I only had a short amount of time so was unable to fully implement its functionality but it was enough for my team and I to conduct our user tests.
Results and Takeaways
Even though this was my very first project as a Project Manager and I learned a lot following this project during the rest of my time enrolled in the UI/UX bootcamp. It is one of the projects I am most proud of and I am super glad I took a leap by volunteering myself to be Project Manager.
Some key takeaways I have from this project are:
You can accomplish a lot even with very little. Although I felt my knowledge of UI/UX fundamentals as well as proficiency using applications such as Figma were at an amateur level, I feel that I was able to accomplish a lot. I made do with what I had and produced a project that I am proud to showcase to others.
Not everything needs to be perfect. As this was the first project I had a lot of freedom with its design, I ended up wanting everything to be perfect. I wanted everything to align perfectly and fit perfectly into a frame. However, I learned that not everything needs to be perfectly aligned. Gridlines and templates are only there to help guide you but you shouldn’t feel constrained by it as a designer.
Teammates will always have varying skill levels. It’s easy to get a big head when you feel like you know more than your teammates, however, you have to realize that these are the people you will be working with. Most of the time teammates will have varying skillsets and while you may be better than them at something, they could be better than you at something else.